Vor nun fast 2 Wochen habe ich den aktuellen Stand unserer Entwicklungsbemühungen für ein moderneres Serendipity 2.0 vorgestellt. Mir ist es wichtig, dass der Entwicklung möglichst einfach gefolgt werden kann. Die Commitliste ist dafür nur begrenzt geeignet, deswegen werde ich jetzt einfach öfter mal vorstellen, was ich inzwischen getan habe. Immer gilt: Wenig davon ist unumstößlich.
Datumseingabe
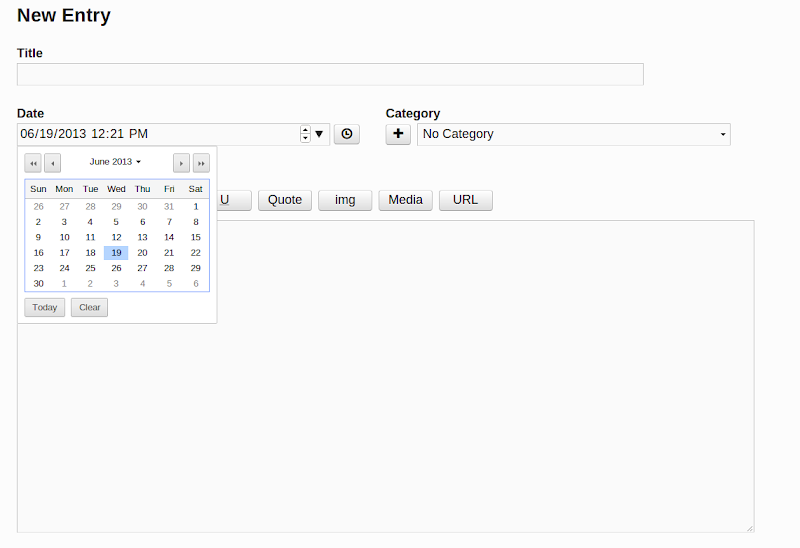
Die Datumseingabe im Eintragseditor ist ein Textfeld, das nur funktioniert, weil es vorgefüllt wird. Ansonsten ist es ein normales Textfeld und der Nutzer müsste ein valides Datumsformat erraten. Das Vorfüllen mitsamt dem Button zum Setzen auf die aktuelle Zeit ist eine solide Lösung.
HTML5 bietet eine andere Lösung an: Ein datetime-local Eingabefeld:

Das zu nutzen führt jedoch gleich zu zwei Problemen: Das smartygenerierte Datumsformat zum Vorfüllen des Eingabefeldes muss anders werden, unlesbarer (von YYYY-MM-DD HH:MM zu YYYY-MM-DDTHH:MM) und es wird derzeit von Firefox und mobilen Browsern nicht unterstützt. Für solche Browser wäre das also ein Rückschritt, sie würden das neue Datumsformat in einem normalen Texteingabefeld sehen (alle anderen nicht!). Deswegen brauchte es ein Fallback in der serendipity_editor.js.tpl:
if($entryEditor.size() > 0) {
$('#serendipityNewTimestamp').val($('#serendipityNewTimestamp').val().replace("T", " "));
}
Durch das Entfernen des T wird das Datumsformat wieder lesbar in Browsern, die datetime-local nicht unterstützen. Bei allen anderen hat der Code keinen Effekt, weil es kein valides Format for datetime-local ist.
Ich hätte lieber ein Polyfill genutzt, aber fand kein funktionierendes - genau genommen fand ich nur ein echtes Polyfill, das jedoch jquery-UI benötigt, und eine JS-Alternative, die jedoch in FF bei mir nicht solide funktioniert.
serendipity_define.js.php
Die serendipity_define.js.php liegt im Hauptverzeichnis und scheint nur eine Funktion zu haben: Die Javascript-Variable xhtml zu setzen. Die Variable wird nicht mehr benötigt und der ganze Mechanismus ist in meinen Augen durch die serendipity_editor.js.tpl, die klarere Strukturierung des Admin-Javascripts und den neuen JS-Hook (siehe unten) gut ersetzt. Sollte ich mich da täuschen, wäre hier und jetzt ein guter Moment mir das mitzuteilen. Fürs Erste habe ich die Datei und ihre Einbindung entfernt.
JS-Hook
Für CSS gibt es einen Plugin-Hook, über den Plugins ihr CSS der vom Kern generierten serendipity.css hinzufügen können. Das macht es für Pluginautoren wesentlich einfacher, CSS-Code auszugeben und führt dazu, dass er weniger häufig einfach stumpf ins HTML geschmissen oder über mehrere Dateien verteilt wird (was zu mehreren GET-Requests beim Seitenaufbau führt). Für Javascript gab es noch keinen solchen Mechanismus, er wäre aber durchaus genauso nützlich. Deswegen habe ich einen Hook namens js zum Kern hinzugefügt, der eine serendipity.js mit dem gesammelten Code aller ihn nutzenden Plugins erzeugt. Ich denke, es wäre auch überlegenswert, den Code des Adminbackends darin zu bündeln. Eventuell fehlt hier noch Logik, um parallel zum CSS eine serendipity_admin.js mit nur dem Code das Backends zu erzeugen, das würde ich hinzufügen wenn es sich als nötig erweisen sollte.
Layout.php Überbleibsel und API-Stabilität
Vor meiner Zeit mit s9y gab es eine layout.php, die wohl statt der Smarty-Templates zur HTML-Codegenerierung genutzt wurde. Es gibt immer noch ein Template im Kern, das eine solche nutzt, das Template newspaper. Die Überbleibsel im Kern zur Unterstützung dieser layout.php habe ich nun entfernt - ich glaube nichtmal, dass diese Methode noch einwandfrei funktionierte, aber selbst wenn ist das einer der alten Zöpfe, die ich für eine bessere Wartbarkeit des aktuellen Kerns gerne los wäre.
In diesem Zusammenhang habe ich die Parameter der generate_plugins-Funktion verändert, nämlich den zweiten Parameter $tag entfernt, der keinen Effekt mehr hatte. Das führt dazu, dass fast alle Aufrufe dieser Methode (zwei im Kern) verändert werden müssen, weil sich ja die Reihenfolge der Parameter danach ändert (PHP kennt nativ keine named parameter). Dagegen hat Garvin zurecht protestiert, und ich habe (in meinen Augen ebenso zurecht) für diese Änderung argumentiert. Das ist kein Streit, sondern eine berechtigte Diskussion um die Frage, ob solche Änderungen im Kern für Nutzer, die ggf gegen den Kern ihre eigene PHP-Seite geschrieben haben, zumutbar und ob sie nötig sind. Ich würde das immer noch bejahen, was aber nicht heißt, dass ich Garvin überzeugt habe. Aber wenn mir jemand mitteilen will, wieviel Mehrarbeit eine solche Änderung für ihn bedeuten würde - ich will sowas noch bei ein paar Funktionen machen - wäre wieder hier und jetzt ein guter Moment.
yellowled.de am : PingBack
Vorschau anzeigen