Serendipity fehlt ein Foto-Theme.
Für 2.0 haben wir die Mediendatenbank überarbeitet. Einiges ist einfacher geworden, vieles hübscher, aber funktioniert es am Ende wirklich gut? Ich gehe davon aus, dass da noch Kanten sind. Aber grundsätzlich sollte sich s9y für ein Foto-Blog gut eignen, aber eben mit einem passenden Theme. Beim Überlegen darüber stellte ich fest, dass es mich reizte, ein solches Theme zu bauen.
Demo: https://onli.columba.uberspace.de/s9y/
Genereller Aufbau
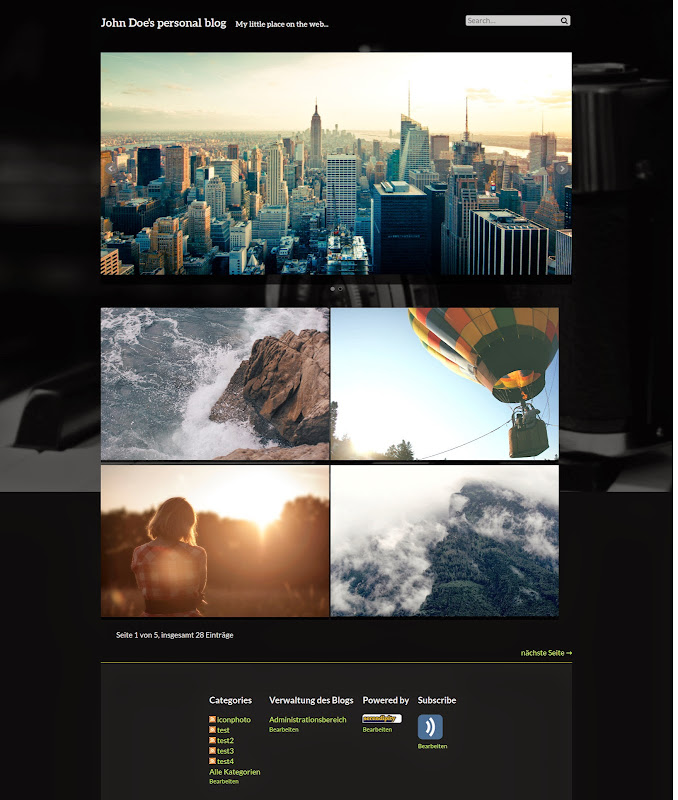
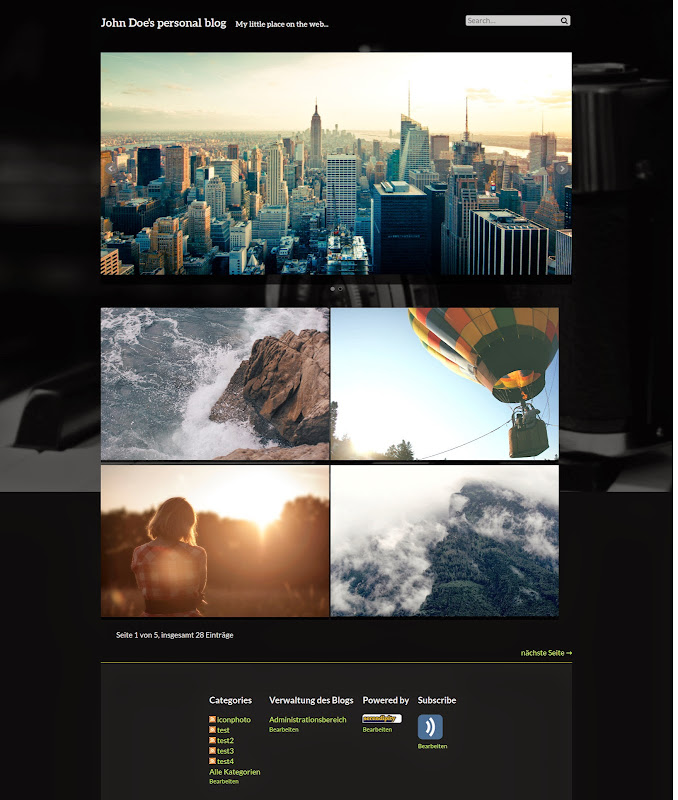
So sieht das derzeit aus:

Einträgen können (und sollten) per Freifeld des entryproperties-Plugins ein Bild zugeordnet werden. Dieses wird dann in den Übersichtsseiten und zu Beginn des Artikels angezeigt. Fährt man mit der Maus über die Bilder, wird ihr Titel und Datum eingeblendet.
Sticky Entries werden in das Karussel oben aufgenommen, das sich natürlich nicht automatisch dreht. Die Bilder dort sind größer als bei normalen Einträgen, doppelt so groß.
Es gibt eine Sidebar, die unten in den Footer gesetzt wird.
Design der Einträge

In den Einträgen kann Text per aside an die Seite gesetzt werden:
Fotos in Einträgen werden durch Magnific in einer Lightbox angezeigt. Das gilt für alle, nicht nur für das Hauptbild des Eintrags. Natürlich kann man das deaktivieren und eine Lightbox des s9y-plugins nutzen, aber ich wüsste nicht, warum man das wollen würde.
Typographie
Ich habe versucht, sinnvolle Optionen und Defaults für die Webfonts bereitzustellen. Für ein Fototheme ist es besonders wichtig, gut auszusehen, und sobald Texte neben den Bildern stehen, hat Typographie darauf einen großen Einfluss.
Welche gewählt wird ist natürlich konfigurierbar (PT Sans, Open Sans, Lato, Cabin, Ubuntu, Droid Serif), auch ist das deaktivierbar und fällt dann auf die Browsereinstellungen zurück. Meinungen zu der Auswahl?
Webfonts werden zudem von Brick geladen, nur Cabin und Ubuntu kommen von Google.
Die Browsereinstellungen definieren übrigens auch die Schriftgröße, normaler Text wird nicht verkleinert.
Für Zitate (blockquotes) wird Crimson geladen, das mit den gewählten Webfonts gut zusammenpasst, für mein Auge.
Die Schrift im Blogheader ist Aleo.
Sonstiges
Den Einfluss von 2k11 sieht man auch in ein paar der Optionen: Das konfigurierbare Datumsformat, der Link zu dem Elternkommentar, außerdem ein Header Image. Bei letzterem bin ich aber nicht sicher, ob es drin bleiben soll - man kann zwar eines wählen, das ordentlich aussieht, aber es ist für ein solches Theme nochmal schwieriger als bei 2k11.
Eine user.css wird unterstützt. Eine globale Navigation für Links auf statische oder andere Seiten natürlich ebenfalls.
Im Hintergrund ist ein Bild von unsplash, meiner Meinung nach gewinnt das Theme dadurch.
Zusätzlich zu dem dunklen Standard-Farbschema möchte ich auch noch ein helles anbieten. Das existiert auch schon, muss aber inzwischen wieder überarbeitet werden, weil sich das Theme seit seiner Erstellung verändert hat.
Meinungen?
Wie das so ist, am Ende wird man seiner eigenen Arbeit gegenüber blind. Ich wäre dankbar für Anmerkungen: Was sieht nicht gut aus? Was fehlt? Insbesondere, wer selbst Fotograf ist oder ein Blog mit vielen Bildern betreibt, möge sich hier bitte angesprochen fühlen, mir notwendige Funktionen zu beschreiben.
Ich bin übrigens noch am überlegen, ob ich das frei veröffentliche. Inzwischen tendiere ich dazu, anders als am Anfang, als ich den Zeitaufwand für den Bau eines Themes, das ich wohl nicht selbst nutzen werde, vor mir selbst rechtfertigte mit dem Gedanken, ich könnte ja versuchen es zu verkaufen. Das wäre allerdings neu für mich. Ideen dazu?




onli blogging am : Photo 1.0 veröffentlicht und in Spartacus
Vorschau anzeigen
Nur ein Blog am : Foto-Theme für Serendipity
Vorschau anzeigen
tentatives entlinken - seo blog am : Neues an der Theme Front
Vorschau anzeigen
nureinblog.at am : PingBack
Vorschau anzeigen
onli blogging am : 15 Jahre Serendipity als Entwickler - ein Rückblick und ein Ausblick
Vorschau anzeigen