WebGL zum Größenvergleich von PC-Gehäusen
Friday, 15. September 2017
Ein neues Feature meines Hardwareempfehlers sind Übersichtsseiten für die einzelnen Komponenten. Jede Seite soll so nützlich wie möglich sein: So stehen dort neben den aktuellen Preisen die ganzen Spezifikationen, Bilder, Links zu Reviews und zur Herstellerseite, und bei Prozessoren und Grafikkarten auch die Benchmarkbewertung.
Mein Lieblingsfeature aber ist inspiriert von einem Reddit-Thread. Dort hatte ein Nutzer eine Reihe von Gehäusen mit CAD gerendert, und es war wirklich aufschlussreich die Dimensionen der Gehäuse im Vergleich zu sehen. Sowas wollte ich für die Übersichtsseiten der Gehäuse haben. Mit WebGL und three.js konnte ich es nun bauen.
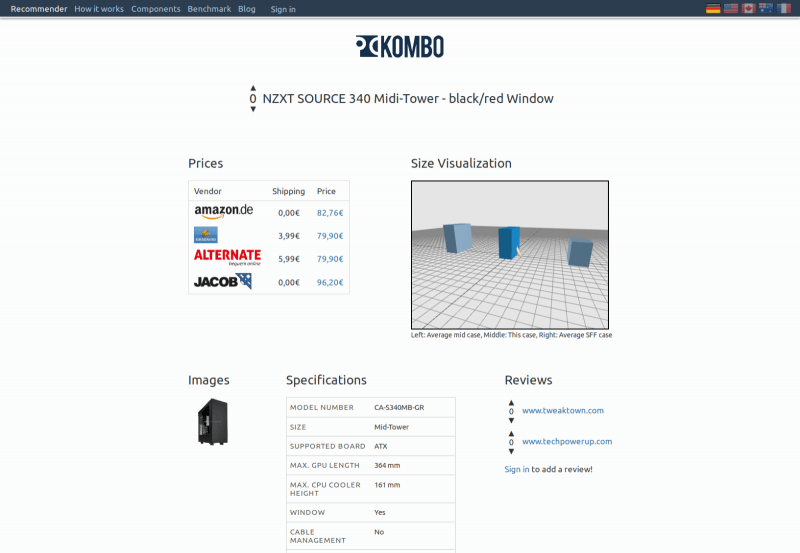
Das ist das Ergebnis, als Beispiel die Übersichtsseite samt Größendarstellung des NZXT Source 340:
Was ich schon hatte waren die Dimensionen der Gehäuse: Höhe, Breite, Tiefe. Es geht hier nicht darum, detailgetreue Nachbildungen zu schaffen, sondern abstrakt die Größe darzustellen. Dafür reichen diese drei Werte, denn mit ihnen kann man einen Quader zeichnen. Diesen Quader des aktuellen Gehäuses stelle ich dann neben den Quader nach den Durchschnittswerten aller Mid-Tower in der Datenbank, und auf der anderen Seite den Quader nach den Durchschnittswerten aller Mini-Gehäuse.
Three.js erwies sich dabei als hervorragendes Hilfsmittel. Es ermöglicht das Programmieren von WebGL auf einer hohen Abstraktionsebene, dadurch wird es ziemlich einfach. Dazu gibt es für three.js einige Beispiele und eine hilfreiche Dokumentation.
Der gekürzte Code:
var scene = new THREE.Scene();
scene.background = new THREE.Color(0xE5E5E5);
scene.fog = new THREE.FogExp2( 0xcccccc, 0.02 );
var camera = new THREE.PerspectiveCamera( 60, 400/300, 0.1, 1000 );
var renderer = new THREE.WebGLRenderer({ antialias: true });
renderer.setPixelRatio( window.devicePixelRatio );
renderer.setSize( 400, 300 );
document.querySelector('#visualize_size').insertBefore(renderer.domElement, document.querySelector('#case_explanation'));
// current case
var geometry = new THREE.BoxGeometry(WIDTH, HEIGHT, DEPTH );
var materialCurrent = new THREE.MeshPhongMaterial( {
color: 0x156289,
emissive: 0x072534,
side: THREE.DoubleSide,
flatShading: true
} )
var cube = new THREE.Mesh( geometry, materialCurrent );
scene.add( cube );
var pointLight = new THREE.PointLight( 0xE6E6FA, 1, 100 );
pointLight.position.set( 10, 10, 10 );
scene.add( pointLight );
var light = new THREE.AmbientLight( 0x222222 );
scene.add( light );
camera.position.set(0.5, 0.5, 2)
camera.lookAt(0, 0, 0)
controls = new THREE.OrbitControls( camera, renderer.domElement )
var animate = function () {
requestAnimationFrame( animate );
renderer.render(scene, camera);
};
animate();
Zuerst erstellt dieser Code die Umgebung: Es gibt eine Szene, eine Camera, einen Renderer. Dann wird ein Objekt erstellt, ein Cube (=Quader), mit den Daten des Gehäuses. Das Objekt wird in die Szene gesetzt, dann noch Licht hinzugefügt, die Kamera positioniert und mit den OrbitControls steuerbar gemacht. Der Nutzer kann die Kamera später in alle Richtungen bewegen. Schließlich wird das alles gerendert.
Die Lichter waren knifflig für mich, und da meine Lösung dort wahrscheinlich nicht optimal ist habe ich das auch weitestgehend ausgelassen. Die Farben der Lichter beeinflussen ja die Farbe der Gehäuse, und man will gleichzeitig alle Seiten beleuchten, sie aber alle leicht unterschiedlich haben, sodass die Kanten sichtbar sind. Die Szene braucht dafür noch ein paar Lichter mehr, um die Gehäuse von der anderen Seite zu beleuchten.
In meinem echten Code kommen noch die zwei anderen Gehäuse dazu, um einen Größenvergleich zu haben, und ein Rasternetz unten zur Orientierung.
Ein Problem blieb: Mit den drei Gehäusen nebeneinander hatte man immer noch nicht wirklich eine Idee, wie groß sie in Wirklichkeit sind. Wer sich vorstellen kann, wie groß ein durchschnittliches PC-Gehäuse ist, für den funktionierte das. Doch selbst ich fand das schwierig. Deswegen baute ich eine Banane ein, die rechts neben dem aktuellen Gehäuse steht. Ist zwar ein halber Witz, macht es aber doch einfacher.
Ich bin ziemlich glücklich über das Ergebnis. Besonders die Größen von ITX-Gehäusen zu sehen finde ich interessant. Der Kolink Satellite z.B. ist deutlich kleiner als der Thermaltake Core V1, aber Fractals Node 202 hat nochmal einen ganz anderen Ansatz.
Mich hat es auch gefreut WebGL nutzen zu können. Bisher hatte ich mich immer gefragt, warum man solch eine Technik im Browser haben muss. Hier aber war es eindeutig praktisch, und viel einfacher als ich erwartet hatte.



Netz - Rettung - Recht am : Wellenreiten 09/2017
Vorschau anzeigen