Auch wenn Usability normalerweise die Benutzbarkeit von Software meint: Man muss es wirklich nicht auf Software beschränken. Die Dialogprinzipien passen auch sehr gut zu Gegenständen, Usability als Konzept sowieso. Und bei Alltagsgegenständen finden sich viele Designprinzipien, die entweder gut angewandt werden oder eben merklich fehlen. Mein Haushalt hat ein paar schöne Beispiele. Natürliches Mapping ist eines davon.
Beispiel 1: Der Herd und das Mapping
Natürliches Mapping habe ich in dieser Artikelserie noch gar nicht erwähnt. Es ist ein Konzept, um die Funktion von Knöpfen zu vermitteln. Findet sich oft bei Software, aber ist im Haushalt schöner zu erklären. Zum Beispiel mit dem Herd. Der hat ja meistens 4 oder 5 Kochfelder, die in einem Rechteck angeordnet sind.
Wenn dann das Bedienfeld so aussieht:

Welcher Regler kontrolliert dann welches Kochfeld? Das bleibt völlig unklar. Man kann es erlernen, Symbole könnten es erklären, aber es ist nicht intuitiv direkt ersichtlich.
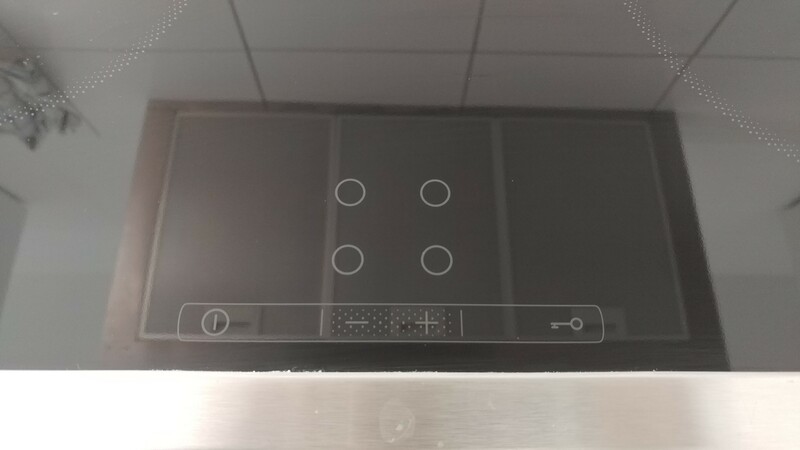
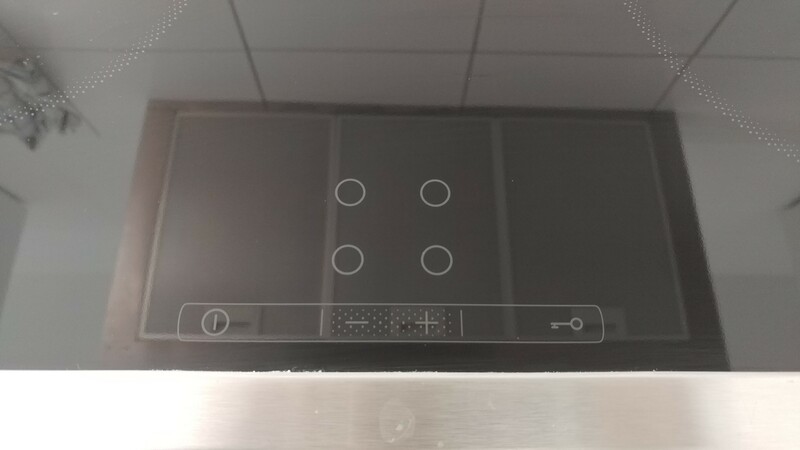
Wenn die Bedienknöpfe dagegen in der gleichen Logik angeordnet sind wie die Kochfelder selbst, also so:

Dann wird auf einen Blick klar, welcher Regler welches Kochfeld kontrolliert. Vorausgesetzt, man schafft es zu ignorieren, dass sich in diesem Foto des Kochfelds die Dunstabzugshaube spiegelt.
Touchscreens in der Küche mag ich eigentlich nicht, aber hier wird ihr Vorteil – der geringe Platzbedarf – effektiv genutzt.
Natürliches Mapping ist eines der wenigen universellen Instrumente, mit denen klar verständliche Oberflächen und Kontrollelemente geschaffen werden können.
Beispiel 2: Dunstabzugshaube und Designerknöpfe
Der Herd macht eine Sache richtig, die Dunstabzugshaube bei uns in der Küche ist dagegen ein Negativbeispiel. Sie hat diese Knöpfe:

Auf den ersten Blick komisch ist die Einreihung des Lichts ganz rechts. Da der Knopf etwas ganz anders macht wäre es hilfreich, wenn er sich anders anfühlte oder nicht mit den anderen drei in einer Reihe angeordnet wäre. Etwas Abstand dazwischen wäre gut. So würde die verschiedene Funktionalität getrennt werden.
Richtig seltsam aber wird es, wenn man die Knöpfe drückt:

1, 2 und 3 regelt die Stärke, das ist soweit klar. Aber statt dass es exklusive Radiobuttons sind, können sie zusammen gedrückt werden. Richtig wäre, wenn ein eingedrückter Knopf wieder hochgeht sobald der nächste gedrückt wird. Stattdessen bleibt er hier einfach in Position. Und es zählt immer der stärkste. Im Beispielbild ist also welche Stärke ausgewählt? 2, denn 1 und 2 sind beide gedrückt.
Es sei nur Stärke 3 ausgewählt. Will ich jetzt von Stärke 3 auf 1 wechseln kann ich nicht einfach auf 1 drücken, sondern muss auch auf 3 drücken um diesen Knopf zu deaktivieren. Wie umständlich!
Eine Umsetzung ohne Sinn und Verstand, bei der nur darauf geachtet wurde, dass das Bedienfeld schön symmetrisch ist. Statt Produktdesign und Usability stand visuelles Design im Fokus. Das mag ein Aspekt der Benutzererfahrung sein, aber wenn Usabilitykriterien so komplett missachtet werden ist die Gesamterfahrung trotz eines ansehnlichen Aussehens immer negativ. Diese Dunstabzugshaube hätte ich mir nie ausgesucht.
Beispiel 3: Mikrowelle und Konventionen
Unsere Mikrowelle habe ich selbst ausgesucht und ich hatte ein ziemlich simples Auswahlkriterium: Ich will sie bedienen können.
Die billigsten Mikrowellen machen das oft am besten. Sie haben einen Scheibenregler für die Stärke und einen zweiten für die Dauer. Natürliches Mapping ist da kein Thema, aber es ist schnell erlernbar und einfach zu verstehen. Stärke einstellen, Dauer einstellen – ich muss nur wissen wie lange mein Essen normalerweise braucht. Und das weiß ich, bei 900W sind die Nudeln etwa in zwei Minuten aufgewärmt. So sieht das bei unserer aus, die ich selbst gebraucht gekauft und dann in die Küche getragen habe:

Der Stärkeregler ist leicht verkompliziert wegen der Grillfunktion, aber selbst das wird durch die Symbole verständlich und die Bedienung bleibt simpel genug.
Ich hätte auch so etwas kaufen können:

Und hätte mich bei jeder Benutzung geärgert, warum ich nicht einfach und schnell Stärke und Zeit auswählen kann.
Mikrowellen sind ein Beispiel dafür, dass simple Konventionen die besten sein können. Sie sind leicht erlernbar und gute Konventionen führen zu einer effizienten Bedienung. Aber der Markt ist erstaunlich fähig, sie zu ignorieren. Um eine 200€-Mikrowelle zu verkaufen darf die ja nicht so aussehen wie die 20€-Mikrowelle vom Supermarkt, entsprechend werden Funktionen draufgepackt. Dann passen die simplen Scheibenregler nicht mehr. Ergebnis: Die Produkte werden ohne Studieren der Bedienungsanleitung unbenutzbar, jede normale Benutzung dauert länger.
Beispiel 4: Waschbecken und fehlende Aufgabenangemessenheit
Ich habe noch ein Beispiel für Verschlechterung – unser Waschbecken:

Und zwar geht es um den Stöpsel. Normalerweise – so kenne ich das – wäre hinter dem Wasserhahn ein Metallhebel, mit dem der Verschluss gesenkt oder gehoben werden kann. Es gibt aber (seit einer Weile?) auch dieses Prinzip, bei dem der Stöpsel selbst bewegt wird. Meiner Wahrnehmung nach besonders häufig in schicken Hotels, aber eben auch bei uns im Bad.
Das hat ja seinen Reiz: Anstatt dass ein völlig entferntes Bedienelement erlernt werden muss, ist das zu bewegende Teil direkt beweglich. Das ist noch besser als natürliches Mapping. Der Stöpsel vermittelt durch den Greifer in der Mitte auch direkt, dass er beweglich ist – bei Interfaces spricht man da von der Affordance. Ein Button muss die Affordance haben klickbar zu sein, der Stöpsel hier, senk- und hebbar zu sein. Die Selbstbeschreibungsfähigkeit ist dadurch gegeben, der Aspekt funktioniert.
Doch ist die Lösung völlig aufgabenunangemessen, was das wichtigere Prinzip ist. Wenn das Wachbecken voll ist, muss der Nutzer jetzt in die Drecksbrühe greifen um das Wasser ablaufen zu lassen. Der Greifer hinter dem Wachbecken mag nicht schick sein, er kann kaputt gehen und die Metallverbindung unter dem Wachbecken würde Platz kosten. Aber er ist trotzdem insgesamt die viel bessere Lösung, weil nur er die Aufgabe richtig löst: Das Wasser im Waschbecken ablassen zu können, ohne ins Wasser greifen zu müssen.
Usability betrifft unseren Alltag öfter als man vielleicht zuerst glaubt. Selbst Alltagsgegenstände können in ihrer einfachen Benutzbarkeit stark variieren. Dabei ist absolut nicht gegeben, dass teure Produkte eine bessere Usability haben.
Küchen sind da besonders anfällig, weil die Leute sie basierend auf einem Ersteindruck kaufen. Aber auf den ersten Blick werden ungeschulten Augen Usabilityprobleme selten direkt auffallen. Und dann ärgert man sich jahrelang mit schlechten Lösungen rum – zum Beispiel mit der Mikrowelle, die keiner im Haus wirklich bedienen kann. Und sucht dann im Zweifel die Schuld bei sich selbst, anstatt zu erkennen, dass die Mikrowelle einfach schlecht gemacht ist.
Da beim Kauf mehr drauf zu achten lohnt sich. Einem Produkt mit guter Usability den Vorzug zu geben kann für viele Jahre einen kleinen Aspekt des Alltags etwas angenehmer machen.









onli blogging am : Usability als Prozess in Theorie und Praxis
Vorschau anzeigen