Dankeschön, Rückblick und Ausblick für s9y
Wednesday, 24. December 2014
Es mag verfrüht sein, denn es kann ja noch alles um die Ohren fliegen. Aber weil wir ja doch ausgiebige Alpha- und Betaphasen hatten und weil ich wirklich glaube, dass mit dem RC die 2.0 fertig ist, ist hier auch der Punkt, an dem ich mich bedanke. Matthias dafür, dass er als Frontend-Designer massgeblich das Backend und damit 2.0 gebaut hat. Ian für die wahnsinnig wertvolle Hilfe vor allem in der Anfangszeit mit der Smartifizierung - ohne dich hätten wir gar nicht angefangen. Garvin gleich für zwei Dinge: 1. den Freiraum, 2.0 überhaupt anzugehen und 2. die fortwährende Hilfe beim Entscheiden und beim Ausbügeln von Bugs.
Gedankt sei auch allen, die s9y 2.0 getestet haben, also Bernd, Dirk, Thomas, Robert, Ben, … und wen ich gerade vergesse.
Wir haben damit schon angefangen, aber es wird jetzt weiterhin darum gehen, 2.x zu bauen und dabei den Entwicklungsmodus zu normalisieren. 2.0 war lange Zeit ein Alleingang von Matthias und mir. Das hat Vorteile: Es entfällt die Notwendigkeit, alles direkt abzustimmen und auszudiskutieren. Es hat schon so zu lange gedauert, das war notwendig. Aber als wir 2.0 öffneten gab es dann direkt Zusammenstöße. Das gleiche passierte, als ich Falk einbringen wollte. Beide Male ging es meines Erachtens vor allem um Entscheidungskompetenz - und um das klar zu sagen, der Streit führte zu Ecken in 2.0, die ich immer noch für falsch halte, die kein Nutzer verstehen kann, so wie der Streit mit Falk dazu führte, das wichtige Modernisierungen nicht angegangen wurden. Gleichzeitig dauerte nach der Öffnung alles - für mich frustrierend - lange. Das müssen wir in Zukunft besser machen: Nicht, dass ich alles entscheide, sondern dass wir da zu einem Modus finden, der ohne Streit zu besseren Egebnissen führt.
Ich glaube, dafür brauchen wir vor allem gemeinsame Vorstellungen, was wir erreichen wollen - denn genau die sind etwas, die ich bei 2.0 etwas forciert habe; was nur dank der Anpassung derselben, der Kompatibilität mit Matthias Vorstellungen und Garvins Duldung funktionierte.
Ich hoffe, dass das s9y-Treffen im März in Essen da helfen wird. Dort können wir wir neben dem Kennenlernen klären, wie wir weitermachen: Wie wir s9y entwickeln, wohin wir wollen, ob es das mit den Großprojekten erstmal war oder ob wir ein s9y 3 anstreben.
Für mich war 2.0 eine wertvolle Erfahrung, ein wichtiger Teil meiner Entwicklerlaufbahn. Denn eigentlich sind die Grundlagen einer Blogsoftware nicht kompliziert. Aber eine 10 Jahre alte PHP-Blogsoftware mit den Ausmaßen und den Fähigkeiten von s9y ohne zu große Brüche zu erweitern, und das noch in einem Projekt mit anderen Menschen, das ist durchaus kompliziert genug - und das musste ich erst lernen. Und das mit meinem inneren Konflikt zusammenbekommen, ob die Entwicklung an s9y überhaupt eine sinnvolle Nutzung meiner Zeit ist, was zu der Frage führt, was ich mir überhaupt wovon verspreche. Darüber nachzudenken war wichtig.
Darüber nachzudenken passt wohl jetzt auch gut in die Weihnachtszeit. Ich wünsche euch allen eine schöne.
Die Änderungen von Serendipity 2.0
Tuesday, 23. December 2014
Wenn wir nun wirklich fertig sind, dann wird es Zeit zurückzublicken. Serendipity 2.0 existiert als Branch auf Github seit Dezember 2012, Überlegungen dazu seit mindestens Januar 2011. Aber es ist ein kleines Team von Entwicklern gewesen, das sich in eine Legacy-Codebasis einarbeiten musste. Was hat sich überhaupt getan?
Ein neues Backend
Das neue Backend ist die große Änderung. Ein Blog hat ja gar nicht so viele Ebenen - das Frontend, das Backend, vielleicht noch den Kern und die Datenbank. Version 2.0 ist die Version des Backends.
Die Smartifizierung
Vor allem gibt es ein neues System, um das Backend zu bauen. In 1.x waren es PHP-Dateien, welche die Logik beinhielten und das HTML ausspuckten, unter include/admin/*.php. Jetzt beinhalten diese Dateien nur Logik, befüllen Variablen und reichen die an die Template-Dateien des Admin-Themes weiter, unter templates/2k11/admin/*.tpl. Es funktioniert also nun genau so, wie auch das Frontend erstellt wird. Nebeneffekt ist, dass dieses Backend-Theme auswechselbar ist!
Das nannten wir die Smartifizierung und war der erste Schritt, getragen von Ian und mir.
2k11 als Backend-Theme
Der zweite Schritt war das neue Admin-Theme, das Matthias auch im Video beschreibt. Wir wollten nicht einfach nur ein neues System haben um das altbackene 1.x-Backend zu zeichnen. Es sollte ein modernisiertes Theme sein, das sich an 2k11 orientiert. Im Rahmen dieses neuen Backends ging es uns nicht allein ums Aussehen. Alle Aspekte des Backends sollten auf den Prüfstand und wenn nötig verbessert werden. Da waren einige große Punkte dabei, die insbesondere Matthias in Angriff nahm, mit Unterstützung von mir vor allem auf der PHP-Ebene.
Ein neues Menü
![]()
Von Anfang an sollte das Menü überarbeitet werden. Das Pluginmenü unter Aussehen, sowas muss ja nicht bleiben. Das neue Menü ist unterteilt in Inhalt, Mediendatenbank, Aktivität und Konfiguration. Zusätzlich gibt es oben rechts ein Zusatzmenü für die Optionen, die da nicht reinpassen, wie das Logout. Unten kommt der Menüpunkt Wartung dazu, in dem einige zuvor im Menü verteilte Aktionen wie Thumbnails neu generieren gruppiert wurden.
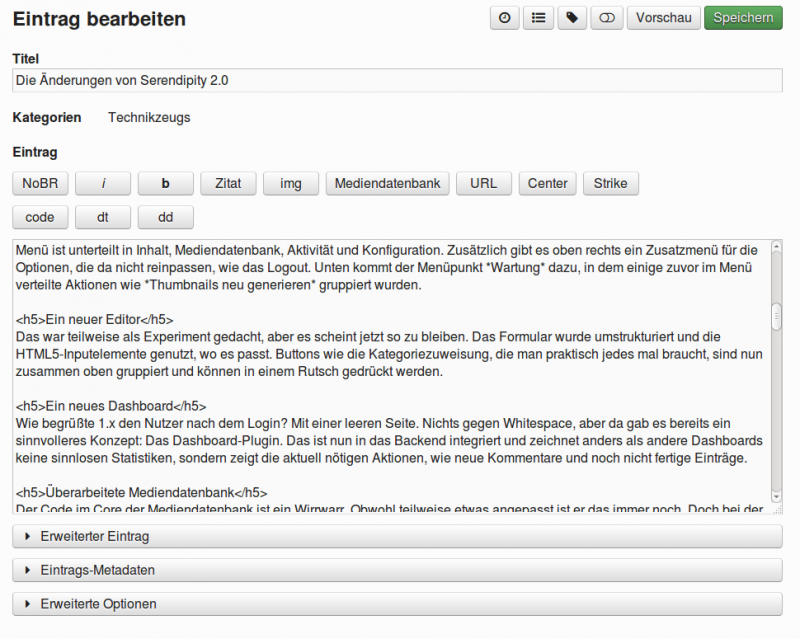
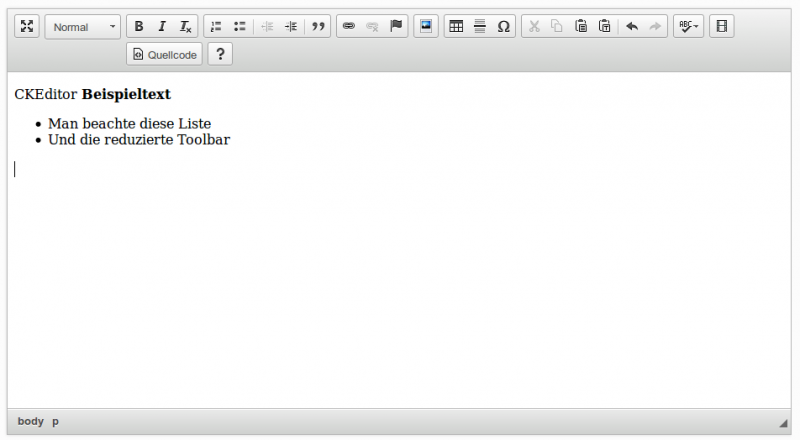
Ein neuer Editor
Das war teilweise als Experiment gedacht, aber es scheint jetzt so zu bleiben. Das Formular wurde umstrukturiert und die HTML5-Inputelemente genutzt, wo es passt. Buttons wie die Kategoriezuweisung, die man praktisch jedes mal braucht, sind nun zusammen oben gruppiert und können in einem Rutsch gedrückt werden.
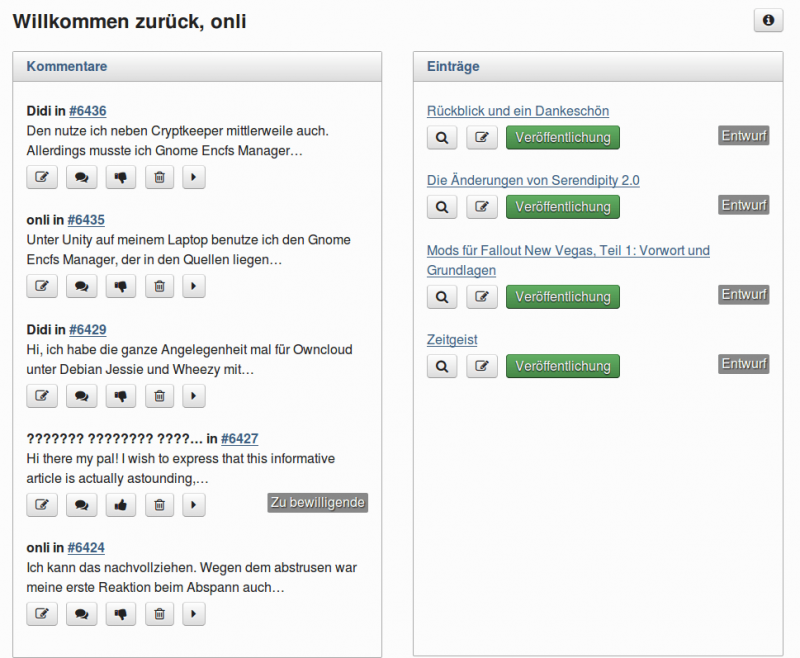
Ein neues Dashboard
Wie begrüßte 1.x den Nutzer nach dem Login? Mit einer leeren Seite. Nichts gegen Whitespace, aber da gab es bereits ein sinnvolleres Konzept: Das Dashboard-Plugin. Das ist nun in das Backend integriert und zeichnet anders als andere Dashboards keine sinnlosen Statistiken, sondern zeigt die aktuell nötigen Aktionen, wie neue Kommentare und noch nicht fertige Einträge.
Überarbeitete Mediendatenbank
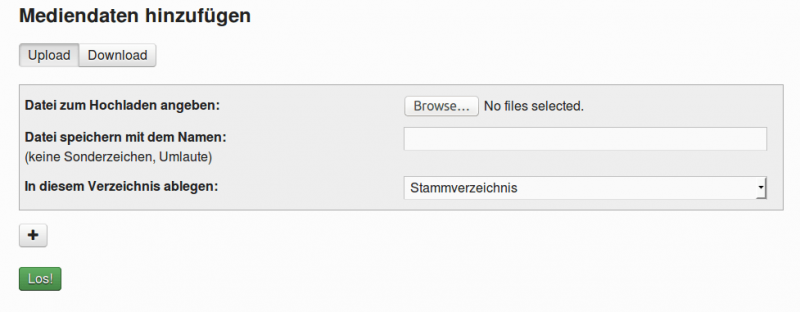
Der Code im Core der Mediendatenbank war ein Wirrwarr. Obwohl teilweise etwas angepasst ist er das immer noch. Doch bei der Darstellung hat sich einiges getan: Der Uploader ist komplett überarbeitet in einem Tab-Interface, unterstützt Drag&Drop und kann Bilder vor dem Upload verkleinern.
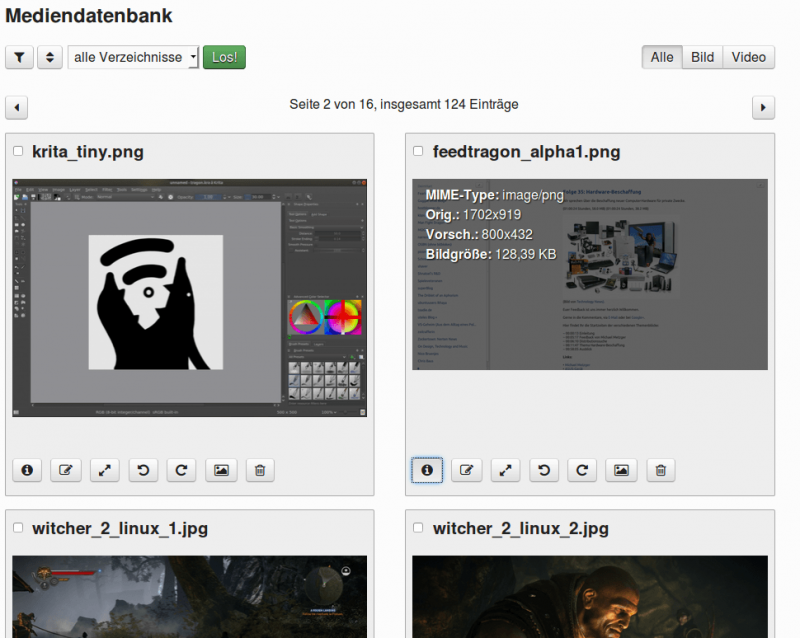
Die Mediendatenbank selbst zeigt per Voreinstellung größere Bilder, hat Overlays und eine angepasste Buttonbar.
Sacht überarbeitetes Plugin-Menü
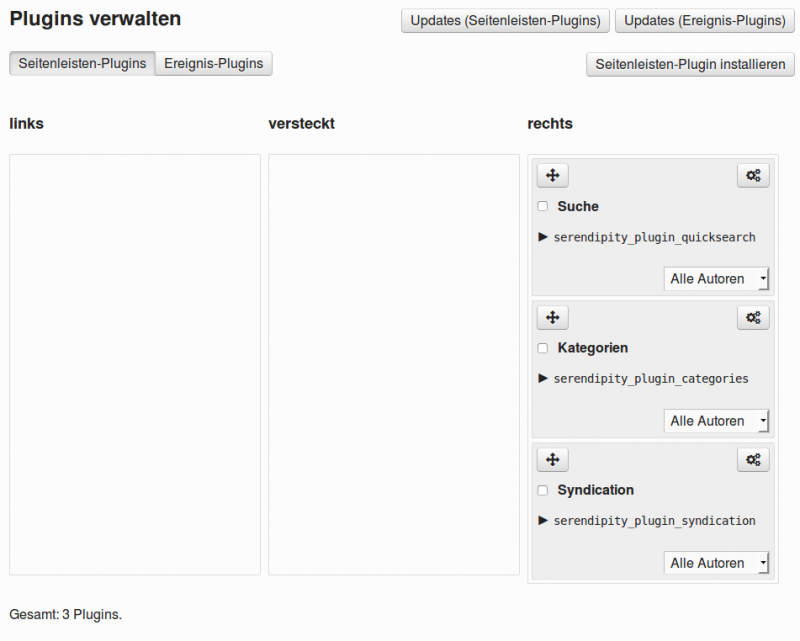
Das Plugin-Menü ist nun per Tabs in Seitenleisten- und Eventplugins unterteilt. Drag&Drop wird durch ein jQuery-Plugin umgesetzt, es gibt einen Button um zu den Plugineinstellungen zu gelangen und einen neuen Anfasser.
Sachte Überarbeitung nahezu aller Menüs
Wahrscheinlich könnte man durch alle Menüs gehen und würde überall Änderungen sehen. Neue Buttons, neue Strukturen, neue Darstellung. Beispielhaft hier das Kategoriemenü, bei dem die Zebraliste auffällt. Was man dagegen nicht sieht ist die neue Methode, Kategorien mit bereits vorhandenem Namen über HTMLs Formvalidierung noch vor dem Senden abzufangen.
Weniger Labels
Labels sollten ein letztes Mittel sein, eine Funktionalität zu erklären. Besser ist es immer, wenn ein Label gar nicht erst nötig ist. Im alten Backend dagegen fanden sich Seiten mit gleich mehreren dauerhaft anzeigten Boxen mit Hinweistexten, oft genug mit fragwürdigem Nutzen. Neue Nutzer überfordert das, alte Nutzer brauchen die Hinweise sowieso nicht. Labels wurden daher wo nötig verdammt und mit Hinweisen im Fehlerfall oder klareren Menüs ersetzt.
In eine ähnliche Richtung geht die Änderung, Beschreibungstexte für Optionen nur auf Knopfdruck und nicht immer anzuzeigen.
Keine leeren Seiten
Einige Aktionen führten den Nutzer auf Seiten, bei denen nichts als ein kurzer Text angezeigt wurde. Jetzt sollten alle Aktionen zurück zum Menü führen und der Text in einer Box obendrüber angezeigt werden.
Weniger Filter
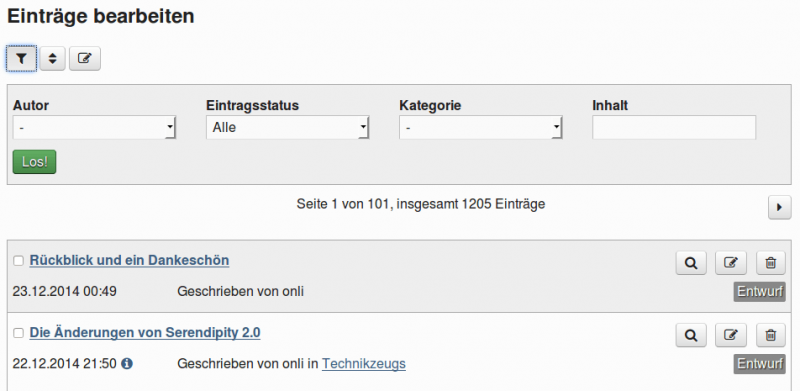
In der Mediendatenbank, bei der Kommentar- und der Eintragsliste wurden die Filter ersetzt. Als Voreinstellung werden hier nur noch die oft genutzten angezeigt, und sie wurden in Aufklappmenüs gesteckt.
Neue Pluginauswahl
Für 2.0 wurden keine neuen Plugins geschrieben. Aber viele der bestehenden wurden angepasst, sodass ihr Adminmenü in das neue Backend passt.
Andere wurden stärker verändert. Das Syndication-Seitenleistenplugin, das den Feed-Button anzeigt, unterstützt nun subtome, und viele seiner Optionen wurde in den Core verlagert.
Die Vorauswahl der Plugins wurde verändert. Kalender zur Navigation waren vor Jahren eine Blogmode und sind inzwischen verrufen, das fiel weg. Spartacus wurde vorher wahrscheinlich von jedem Serendipity-Nutzer manuell aktiviert, es ist nun eines der automatisch aktivierten Event-Plugins.
Als Hauptergebnis sieht ein neuer Serendipity-Blog nun etwas besser aus, auch im Frontend. Und da auch Core-Plugins nun über Spartacus aktualisiert werden können, kann hier leicht später noch viel getan werden.
Neue Themeauswahl
Es ist immer noch alles da. Aber bisher waren ausgerechnet einige der besonders alten MT-Themes prominent im Serendipity-Archiv gebündelt. Die wurden nach Spartacus verschoben.
Auf lange Sicht wird 2.0 hoffentlich helfen, neue und moderne Themes für Serendipity zu schaffen, weil sie mit 2k11 als Fallback und den neuen Theme-Events nun angenehmer zu bauen sind. Mit photo und bartleby habe ich schonmal zwei anzubieten.
Neu ist die Optionen, dass Backend-Themes unabhängig vom Frontend-Theme ausgewählt werden können. Man könnte jetzt also ein dediziertes Backend-Theme bauen und das mit 2k11 oder auch mit bartleby nutzen.
Sonstiges
Der alte WYSIWYG-Editor war xinha. Der bescherte uns Sicherheitslücken und war generell einfach fällig. CKEditor ist der neue WYSIWYG-Editor. Er ist mächtig, hübsch und anpassbar genug.
Im Core ist nun ein Logger integriert. Der schreibt nach templates_c und muss erst aktiviert werden. Er soll helfen, Probleme im Forum leichter zu diagnostizieren. Immer, wenn Serendipity bisher Fehlermeldungen einfach vom Kern her ausgab, kollidiert das ja nun mit den smartifizierten Templates. Solche Meldungen müssen nun also enweder über das Theme ausgegeben werden, wenn sie an den Nutzer gerichtete Statusmeldungen sind, oder aber sie landen im Logger.
Zum Schluss noch mein Lieblingsfeature: Die Autosave-Funktion des Editors.
Lange Texte zu verlieren ist furchtbar. In s9y konnte das immer dann passieren, wenn beim Speichern oder dem Erstellen der Vorschau der Nutzer durch ein Session-Timeout ausgeloggt wurde oder die Internetverbindung abriss. Nur manchmal rettete der Browser den Inhalt des Editors, meist war alles weg. Jetzt speichert s9y alle paar Sekunden den Text per localstorage explizit im Browser und stellt ihn automatisch wieder her. Diesen Blog habe ich erst vor zwei Wochen aktualisiert und diese Funktion hat mir schon zwei Artikel gerettet.
Zum Abschluss
Das waren nicht alle Änderungen. jQuery ist jetzt überall verfügbar, Magnific-Popups werden statt Popupfenstern verwendet, … . Selbst wenn ich wollte könnte ich nicht alles aufzählen, weil ich einiges schlicht vergessen habe. Die Änderungen von 2.0 sind massiv. Und gleichzeitig ist es doch die kleine Variante gewesen, die Weiterentwicklung ohne Rewrite des Kerns, fast ohne inkompatible Änderungen, bei der das Frontend kaum angerührt und der Charakter von s9y meines Erachtens bewahrt wurde. Aber ich glaube, wir haben doch einiges verbessert.
Serendipity 2.0 Release Candidate
Monday, 22. December 2014
Zur Beta rief ich zum Testen auf. Den RC will ich nutzen, um zum Wechseln aufzurufen.
Version 1.x wird noch eine Weile mit Patches versorgt werden. Und die 2.0 ist noch nicht stable, da hat Matthias schon recht. Andererseits sind wir im Grunde fertig. Unvorhersehbare Bugs ausgenommen ist unsere Issue-List für die stable überschaubar. Der größte Brocken da ist die Überarbeitung der Texte. Das ist also durchaus bereit für ein Produktivsystem, solange es nichts kritisches ist - ein persönliches Blog wie dieser hier beispielsweise.
Neuheiten seit der Beta
110 Issues sind dem RC zugeordnet, alle sind erledigt. Die in meinen Augen wichtigsten Änderungen:
- Serendipity hat nun neue Plugins, die bei der Installation mitgeliefert und direkt aktiviert werden. Dazu gehört, dass Spartacus direkt aktiviert, der Kalender nicht mehr dabei und Gravatar Teil des Archivs ist.
- Gegen Ende der Beta entdeckten und fixten wir einen durch stümperhafte PHP-Änderungen provozierten größeren Charset-Bug.
- Einige Upgrade-Fehler wurden durch einen überarbeiteten Smarty-Cache-Purge behoben. Das Problem trat beim Upgrade dieses Blogs auf.
- Im Editor wurde die Tagliste nochmal überarbeitet, um besser mit vielen Tags zurechtzukommen.
- Die Autosave-Funktion löschte ihren Buffer nicht.
5 von 110 Issues, und einige andere Änderungen werden durch Issues gar nicht erfasst. Es sind auch viele kleine Änderungen dabei: Spartacus gibt ein paar Meldungen weniger aus, Subtome funktioniert nun tatsächlich, der CKEditor wurde aktualisiert, …
Im Vergleich zur Beta ist alles etwas runder. Und damit in meinen Augen bereit, 1.x zu ersetzen.
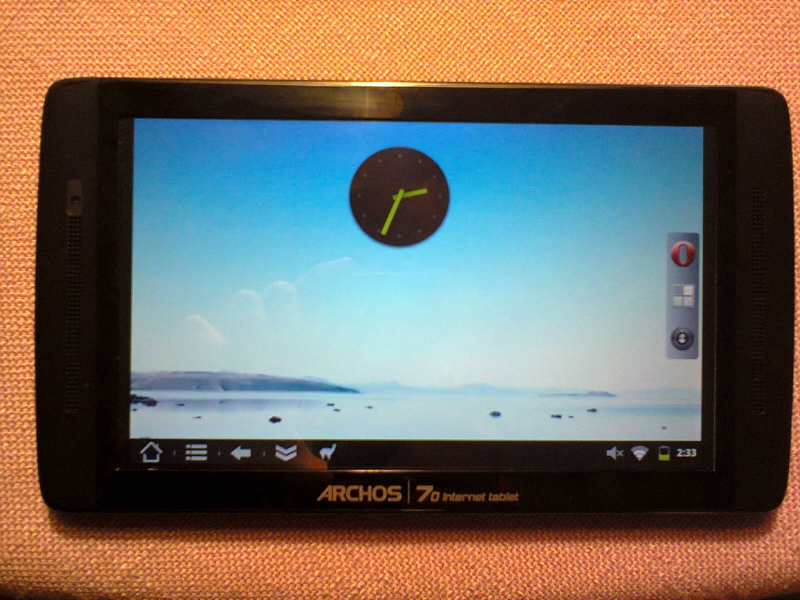
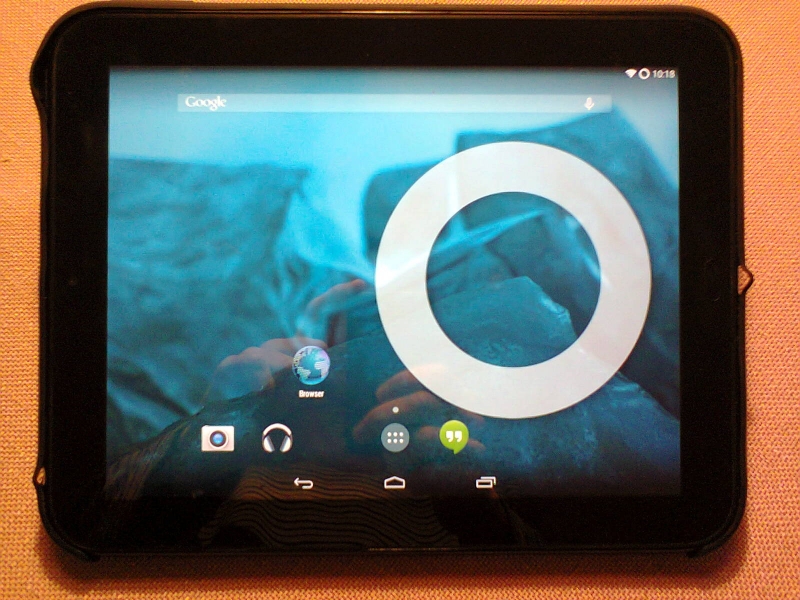
Archos 70 nutzbar machen
Saturday, 20. December 2014
Das Archos 70 ist ein Tablet von 2010/2011. Schon damals war es kein gutes Tablet, zwischen ihm und dem nur etwas später veröffentlichten HP Tochpad liegen Welten. Zusätzlich zur schwachen Hardware ist die Software nicht toll, das installierte Android ist alt und langsam.
Glücklicherweise kann man es etwas verbessern und es in ein nutzbares Internet-Tablet verwandeln.
Leider gibt es nur zwei für das Tablet modifizierte Android-Varianten, UrukDroid und openAOS. Beide nutzen Android 2.3, beide werden nicht mehr aktiv entwickelt, aber sie sind besser als das vorhandene Android. Ich habe mich für openAOS entschieden.
Zuerst der MultiBoot-Anleitung folgen, dann der Installationsanleitung. Der grobe Ablauf ist, dass man die Archos SDE installiert, dann damit einen neuen Bootloader installiert und das openAOS-image aufspielt. Die Anleitungen führen da ganz gut durch.
Ich habe das so gehalten und würde generell empfehlen, bei dem eh schon zu schwachen Tablet die Finger von den Google Apps zu lassen. Stattdessen passt hier F-Droid besser. Firefox überfordert das Tablet leider, Opera Mini - leider nur über Umwege herunterladbar - funktioniert sehr viel besser.
Problematisch bleibt der Energieverbrauch. Es gibt ein angeblich gelöstes Issue zu openAOS, das beschreibt, dass Energie für die nichtvorhandene Telefonfunktion verschwendet wird. Und trotz der ro.carrier-Zeile taucht auch bei mir in der Energieverbrauchsübersicht tatäschlich Cell-Standby als größter Posten auf.
Um das zu lösen habe ich ebenfalls die Phone.apk und die TelephonyProvider.apk gelöscht. Dafür nutzte ich den /system/app-mover. Seitdem sinkt der Anteil stetig, es scheint funktioniert zu haben. Allerdings stürzt nun die Status-Seite in den Einstellungen ab, aber das ist nicht wirklich schlimm.
Das große Problem daran war(?), dass beim Laden das Tablet sich immer noch entlud. Dabei entleerte es sich komplett, und es braucht einige Versuche und Geduld (Stecker rein, lange drücken bis es blinkt, dann abwarten), bis es wieder funktionierte. Beim Laden bootet es immer automatisch Android, also lasse ich es da in die ja immer noch vorhandene Standard-Installation gehen.
Damit das keinesfalls wieder passiert habe ich Llama installiert und dort eine Regel eingerichtet, bei 10% Akkustand das Tablet herunterzufahren.
Am Ende ist das immer noch kein tolles Tablet. Aber es ist gut genug, um damit im Internet zu surfen.
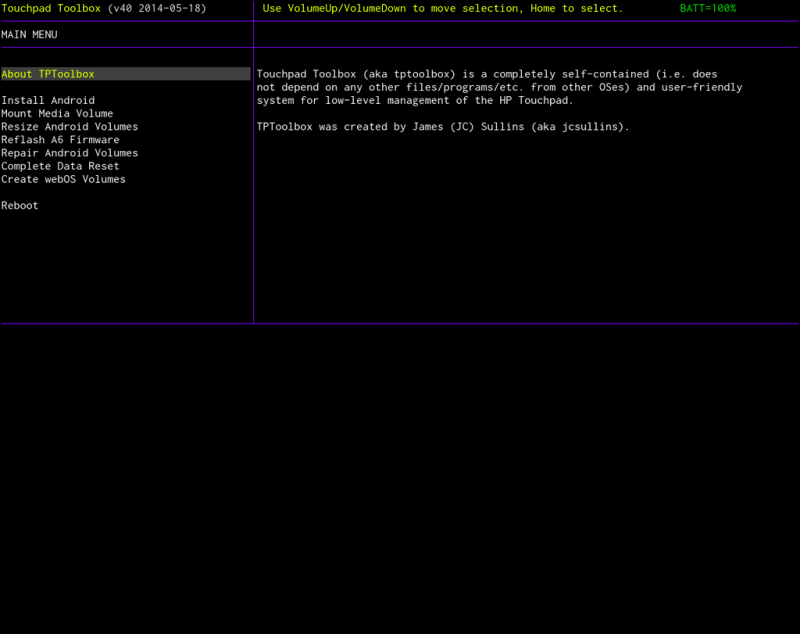
Android auf HP Touchpad mit Touchpad Toolbox einfachst installieren
Friday, 19. December 2014
Die Touchpad Toolbox ist ein Installationshelfer, eine Verwaltungssoftware für das Touchpad. Sie startet auf dem Touchpad über den Recovery-Modus und bietet dann ihre Funktionen an. Ich löschte mit ihr die bestehende webOS und Android-Installation, flashte die A6 Batterie-Firmware neu und ließ mich dann durch die Android-Installation führen. Wobei das fast übertrieben ist, denn die eigene Aufgabe beschränkt sich darauf, ein ROM, eine Recovery-Software (bei den Roms verlinkt) und ein Gapps-Paket (ebenfalls) auszuwählen und auf das sich automatisch als USB-Laufwerk einhängende Touchpad zu schieben. Später darf man noch die Partitionierung bestätigen.
Einmal verstanden war das wirklich einfach. Man verbindet das Touchpad per USB-Kabel mit einem PC, setzt es in den Recovery-Modus (Ausschalten, beim Einschalten Power und Lautstärkeregler in Richtung Powertaste gleichzeitig lange drücken), startet dann auf dem PC das je nach Betriebssystem passende Startskript, das im Ordner der Toolbox dabeiliegt. Dann lädt sich die Toolbox auf das Touchpad und es können die Dateien platziert und im Menü die Funktionen ausgewählt werden.
Allerdings war die Vorbedingung nicht so einfach zu erfüllen: Der Novacom-Treiber, der auf dem PC installiert sein muss. Denn HP hat die Downloads verkackt, sodass weder die Downloadseite noch der Universal-Installer funktionieren. WebOS Quick Install dagegen funktioniert einwandfrei und installiert den Treiber bei Programmstart. Oder man lädt den Treiber von jcsullins, was ohne Java einfacher ist.
Jetzt läuft auf dem Touchpad Android 4.4, was bisher gut und stabil wirkt. Bei der Android-Version zuvor (4.0.2?) hatte das Wlan Aussetzer, die sich anders als anfangs nicht mehr von selbst behoben. Das wundervolle webOS ist inzwischen einfach zu alt und die freien Varianten unfertig. Mit 4.4 dagegen kann das Touchpad noch lange weiter genutzt werden, zumindest ist das mein erster Eindruck.
Update 04.01.2017: Absatz zum Start der Toolbox hinzufügt und jcsullins Download für die Novacon-Treiber verlinkt.
Interstellar
Saturday, 13. December 2014
Ich will Interstellar nicht vergessen.
Ein Freund beschrieb es so: Er fand den Film schlecht, aber war im Kino absolut nicht gelangweilt. Mir ging es ähnlich: Ich fand den Film doof, aber auch richtig cool.
Gut, ich bin kein Physiker, doch die im Film gezeigten Phänomene und gegebenen Erklärungen erscheinen mir absurd. Selbst wenn laut Kip Thorne, dem Physik-Berater des Films, mehr davon möglich ist als ich glaube, bleibt der Film eine absurde Abfolge von Physik-Phänomenen. Gleichzeitig ist das für den Film völlig egal, denn spätestens mit dem Fantasie-Ende wird klar, dass dem Film Physik völlig egal ist und hier ein Märchen erzählt wird - obwohl die "We'll solve it with love" Sequenz das eigentlich auch schon ausreichend klar machte.
Dadurch ist Interstellar das Gegenteil von Star Trek; oder diesem ganzen Science-Fiction-Genre, denn zum Beispiel Battlestar Galactica passt hier auch. Auch dort passieren absurde Physikphänomene, aber sie sind nicht der Mittelpunkt eines absurden Märchens. Dort sind sie der Rahmen einer Geschichte, durch die etwas anderes erzählt wird - Entdeckung unbekannter Welten und Zukunftsutopien bei Star Trek, Dystopie und Technikangst bei Battlestar. Von daher ähnelt Interstellar eher Star Wars. Aber Star Wars blendet die Physik aus, erwähnt sie erst gar nicht und landet gleich bei der Magie - und das macht Interstellar erst am Ende und kleidet auch das noch in ein Pseudophysik-Gewand.
Außerdem ist Star Wars keine Sekunde lang so cool wie Interstellar, das zerstört den Vergleich. Die Anspielungen auf 2001 alleine sind toll. Interstellar schafft es zwischendurch, ein Gefühl davon zu vermitteln wie es wäre, wirklich im Weltall zu sein. Wer mit Star Trek aufgewachsen, für den ist das saucool.
Dann noch Matthew McConaughey mit seiner Stimme und abgehobenem Auftreten. Mir war gar nicht klar, dass er inzwischen ein bekannter Schauspieler ist und nicht nur in fürchterlichen Schnulzen auftritt. Jetzt ist mir auch klar, warum die Autowerbung mit der Jim Carrey Parodie so aussieht wie sie aussieht.
Ich las irgendwo (und find nicht mehr wo) die Prognose, dass Interstellar im Vergleich zu den Hunger Games in der Retrospektive unbedeutend erscheinen wird, eben weil es nur ein absurder Film ist und noch dazu kein Franchise. Das ist natürlich möglich. Aber ich glaube nicht, dass er vergessen werden wird. Dafür ist er zu merkwürdig.
Neues Theme heißt bartleby und hat eine Demo
Sunday, 7. December 2014
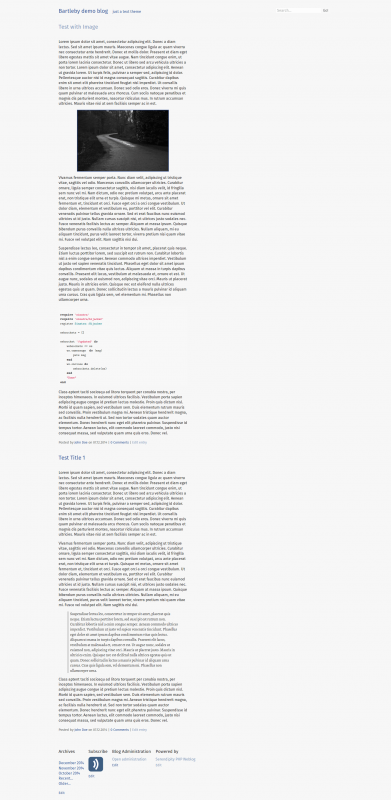
Mein neues Theme hat nun einen Namen, bartleby, eine Demo und sieht so aus:
Änderungen seit der ersten Vorstellung:
- Es kann zwischen Serif und Sans-Serif-Webfonts umgeschaltet werden. Die Voreinstellungen dafür sind Fira Sans und Vollkorn. Für Zitate wird in beiden Fällen Alegreya, für Code Latin Modern Mono genutzt.
- Codeblöcke bekommen durch highlight.js Syntaxhighlighting, wie hier im Blog.
- Die Schriftgröße folgt nun stumpf den Browservoreinstellungen, ist also nicht mehr vergrößert
- Einige Anpassungen bei Margins, Padding und Positionierung
Es hat nicht viele Optionen, Änderungen sollten eher per userstyle umgesetzt werden. Sicher ist es auch noch nicht fertig, aber die Grundlage steht jetzt.
Feedback willkommen.
Die in der Demo gezeigte und aktuelle Variante: bartleby-0.1.tar.gz
Ein neues Text-Theme für s9y - Vorschläge?
Friday, 5. December 2014
Ich habe eine erste Version eines neuen Themes für Serendipity. Der Arbeitstitel lautet texto.
Das Theme soll mehrere Sachen bewirken.
Zum einen will ich das Design meines dsnblogs nach s9y bringen. Das soll keine stumpfe 1:1-Kopie werden, sondern es geht mir um die Designideen: Fokus auf den Text, Trennung durch Whitespace statt Linien, keine Boxen.
Zum anderen sind da die Sachen aus photo, die in einem Theme ohne Fokus auf Bilder auch gut funktionieren könnten, wie die asides.
Außerdem soll es ein bisschen simpler werden. Der Gedanke ist, ein weiteres HTML5-Theme zu haben, das man einfach auf einem Blog installieren kann und dann weiß, dass es akzeptabel aussehen wird.
In meinen Augen hat s9y da wieder eine Lücke, an die mich Thomas erinnert hat.
Da es im Gegensatz zu 2k11 kein Standardtheme werden soll, kann es sich ein paar Konfigurationsoptionen einsparen, und wenn es nicht jedem gefällt ist das auch ok. Im Moment sieht es so aus:
Die sichtbaren Merkmale:
- Der Header hat keine weiteren Element, er ist einfach nur platziert und groß.
- Artikeltext wird nicht zu breit, ist aber auch nicht in einer Box.
- Die Seitenleiste ist ein Footer.
- Fira Sans wird als Webfont geladen.
Ich suche noch einen griffigeren Namen. Texto passt zwar zur Mission und Herkunft, aber klingt irgendwie nicht toll - Arbeitstitel und Notlösung, nicht mehr. Ideen dazu? Außerdem würde ich gerne Ideen zum Theme selbst entgegen nehmen. Bis auf die Kernidee bin ich da auf noch nichts festgelegt, weder Linkfarbe, Seitenleiste noch Schriftart. Gibt es Featurewünsche?