Arrival
Saturday, 30. November 2019
Story of Your Life von Ted Chiang habe ich tatsächlich gelesen, bevor der darauf basierende Film herauskam. Immerhin, sie blieb im Gedächtnis. Aber insgesamt habe ich die kurze Geschichte nicht übermäßig gemocht und daher auch bisher den Film gemieden.
Es gibt ja verschiedene Arten von Science-Fiction. Die Skala reicht in etwa von leicht futuristisch angehauchter Fantasy bis hin zu hochintellektuellen Zukunftsvisionen. Chiangs Geschichte war eher letzteres, sogar mehr nur eine Gedankenübung mühsam ausgebaut zu einer Geschichte – wobei ich es lieber mag, wenn die Geschichte im Vordergrund steht und der intellektuelle Hintergrund eben im Hintergrund bleibt (also Star Trek, Interstellar, Blade Runner). Keine gute Voraussetzung für den Film, nicht nur um mir zu gefallen, sondern wie will man so etwas verfilmen?
Das gelingt Arrival überraschend gut. Um den losen Rahmen der Buchhandlung herum wird die Geschichte aufgefüllt. Das Verhalten der Menschen um die Forscher herum, der Nationen, auch der Aliens rückt mehr in den Fokus. Und was im Buch nur angedeutet wurde wird im Film einfach gezeigt. Erklärungsmodelle werden auch gegeben. Das ist dann zwar nicht mehr ganz wie in der Vorlage, aber die Grundidee kommt sehr wohl rüber. Ebenso wie die enthaltene Traurigkeit; besonders durch Amy Adams, die ausspielt was vorher nur skizzierte Pointe war.
Trotzdem finde ich die Grundlage des Filmes weiterhin nicht stark, das macht das ganze Drumrum dann doch nicht ganz wett.
Jack Reacher
Friday, 29. November 2019
Ein Flohmarktkauf! Jack Reacher ist ein Actionfilm mit Tom Cruise und leider kein Edge of Tomorrow, sondern ziemlich mittelmäßig. Ein Scharfschütze hat mehrere Menschen erschossen und sagt gegenüber der Polizei nur eines: Holt Jack Reacher. Der taucht dann tatsächlich auf, zusammen mit der Anwältin gilt es ein Mysterium aufzuklären und die typischen Stunts aufzuführen.
Wobei die Actionszenen irritierend sind. Mehr noch als in den Mission Impossibles funktionieren sie oft genug logisch nicht, ist ihre Konstruktion seltsam. Aber leider ist Jack wie Ethan Hunt ein typischer Tom Cruise Charakter, also eindimensional und omnipotent. Hmpf.
Klar kann man das schauen, aber man kann es auch bleiben lassen.
Begley: Memories of a Marriage
Wednesday, 27. November 2019
Zwei Menschen am Lebensabend: Der Erzähler und Lucy. Beide sind verwitwet und begegnen sich zufällig wieder. Lucys Zustand überrascht ihn, auch ihr Hass auf den verstorbenen Thomas Snow, von dem er nur positive Erinnerungen hat. Was ist in dieser Ehe passiert, ist ihre Einschätzung fair? Ähnlich einem Biographen recherchiert der Erzähler dieser Sache nach, lässt sich erzählen und stöbert in eigenen Erinnerungen.
Gleichzeitig hat ja auch er seine Frau verloren und muss sein Leben weiterleben. Also eine ähnliche Ausgangssituation wie in Schmidt, auch ein ähnliches Milieu, wenn auch die Erzählebene oft weiter in der Vergangenheit liegt. Und doch ist es eine andere Art Geschichte. Wiederkehrend sind zwar die Themen Treue und Affären, psychische Krankheiten und Verlust. Doch mit einem Schriftsteller als Protagonisten und den Beschreibungen seiner Arbeit begleitet man nicht so sehr einem alten Mann und seinen Eskapaden, sondern taucht in diese Ehe hinab. Ein Urteil zu fällen, darauf soll es wohl hinauslaufen.
Elegant und gelungen.
Zukunftspläne für pc-kombo: 4 Aufgaben, 3 Seiten, mehr FOSS
Thursday, 7. November 2019
Damit der Hardwareempfehler seine PC-Builds zusammenstellen kann muss pc-kombo vier Aufgaben auf einmal erledigen:
- Er muss sich eine Liste aller möglichen Komponenten zusammenstellen.
- Dann muss er herausfinden, was wieviel kostet.
- Um dann aus diesen Komponenten zu wählen zu können muss er wissen, welche Hardware wie schnell ist.
- Schließlich kann er zusammenpassende Builds zusammenstellen, also per Algorithmus optimieren und dabei bedenken, welche Hardware zusammenpasst (welche Prozessor in welches Motherboard, welche Grafikkarte in welches Gehäuse, welches Netzteil stark genug ist etc).
Ich sitze derzeit daran, das weiter aufzusplitten. Natürlich ist es jetzt schon in einer gewissen Weise aufeteilt: Die Webanwendung holt ja nicht bei jeder Anfrage alle Komponenten aus Crawlern und die Preise von den APIs, sondern erledigt vieles vorher im Hintergrund (die Preiserfassung gar per Micoservice). Aber letzten Endes ist es doch eine Seite, eine Interface, ineinander greifende Arbeitsschritte. Stattdessen möchte ich am Ende drei spezialisierte Seiten haben – eine namensgemäße Kombination von Anwendungen erschaffen.
Eine PC-Hardwaredatenbank
Sie soll alle Prozessoren, alle Grafikkarten, alle Motherboards usw umfassen, samt ihren Spezifikationen, Reviews und was sonst noch anfällt. Der Clou: Das soll offen werden. AGPL-lizenzierter Code, API-Zugriff auf die Datensammlung. Denn als ich pc-kombo startete war das Sammeln der Hardware eine unvermutete Mammutaufgabe, wofür es keinen guten Grund gibt. Das sind keine Geschäftsgeheimnisse, keine geheimhaltungswürdige Informationen. Und doch gibt es da eine kleine Industrie drumrum, die solche Daten sammelt und zu Mondpreisen verkauft.
Mit dieser Datensammlung und der API wäre nicht nur pc-kombo gedient, sondern viele andere Projekte könnten davon profitieren. Für pc-kombo und mich wäre es aber besonders praktisch: Ein zentraler Ort für die Hardwaredatensammlung. Wo ich nochmal Zeit und Arbeit darein investieren kann, die Datensammlung besser und einfacher zu gestalten. Gleichzeitig immer im Blick halten kann, auf jeden Fall auch das zu sammeln war das Empfehlungssystem mindestens braucht.
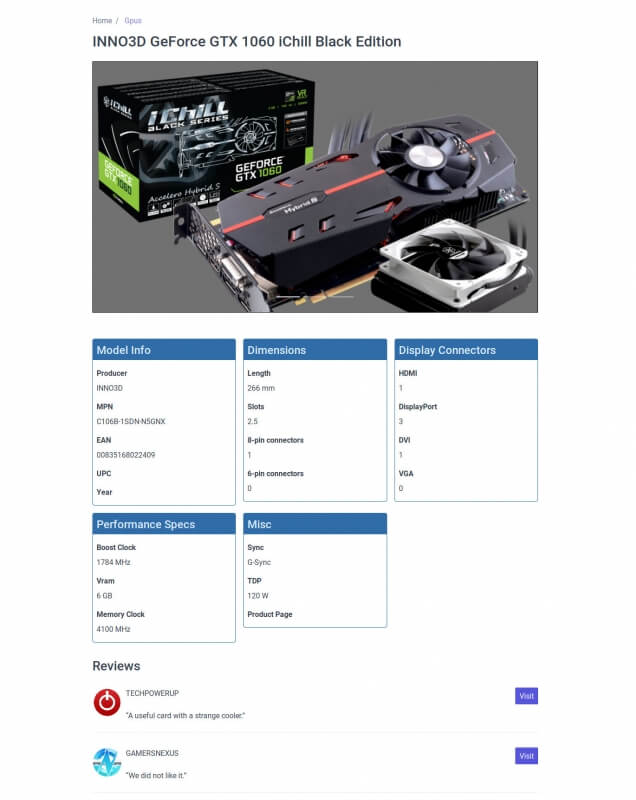
Für die Einzelansicht einer Grafikkarte habe ich bereits einen Entwurf:
Nebenbei: Statische Seiten zu generieren entstammt als Ansatzpunkt natürlich dieser Projektidee.
Falls jemand als Mitentwickler einsteigen will, gerne! Einfach in Kontakt treten. Softwaretechnisch wird das ein statischer Seitengenerator in Ruby; Das, sowie HTML, CSS und vielleicht Javascript muss geschrieben werden, und mit dem angedachten Backend und der Datensammlung gibt es nochmal eine ganz andere Aufgabe zu bewältigen.
Eine Metabenchmarkseite
Der Metabenchmark verdient mehr Aufmerksamkeit. So oft wollen Leute wissen, wie gut Prozessoren und Grafikkarten im Vergleich mit anderen sind, welche Spiele und Anwendungen sie wie gut bewältigen. Und viel zu oft schauen sie dabei auf die falschen Daten: Künstliche Vergleiche von Spezifikationen oder Ergebnisse artifizieller Benchmarks, die über die Praxis fast nichts aussagen. Echte Benchmarks der Zielanwendungen sind der viel bessere Weg, Prozessen und Grafikkarten zu vergleichen.
Gleichzeitig ist das nicht einfach. Verschiedene Benchmarks mit teils disjunkten Teilnehmerlisten vergleichbar zu machen ist komplizierter, als ich anfangs dachte. Doch mittlerweile meine ich, das Problem algorithmisch so gut gelöst zu haben wie möglich. Wenn es mal offensichtlich falsche Ergebnisse gibt, dann liegt das mittlerweile immer an fehlenden Daten. Was sehr selten geworden ist.
Und doch beobachte ich für den Benchmark wenig Popularität, außer ich stoße Leute drauf. Deswegen soll der Metabenchmark seine eigene Seite bekommen, mit einer besseren Oberfläche, und so besser sichtbar werden. Und ebenfalls eine API bekommen, sodass andere Projekte ihn benutzen können. Wobei er selbst seine Prozessoren und Grafikkarten aus der API der Hardwaredatenbank ziehen würde.
Und wie gehabt: Ein PC-Builder
An pc-kombo würde sich laut diesem Plan erstmal gar nicht viel ändern. Die Daten der anderen Seiten benutzt er ja jetzt schon und bräuchte sie auch weiterhin. Aber mit einem kleineren Kern, besserer Automatisierung und reduzierten Ansprüchen an die Datenbank kann ich vielleicht ein paar der Verbesserungen umsetzen, zu denen ich bisher nicht kam.
Im Grunde will ich nehmen, was pc-kombo sowieso schon macht, es besser kapseln, automatisieren und zugänglich machen. Dabei mir und anderen helfen, daher sind die APIs geplant und eine freie Lizenz für die Datenbank. Es muss sich natürlich erst noch zeigen, ob ich das wirklich gebaut kriege und dann auch so wird, wie ich mir das derzeit vorstelle.
이날치 - 범 내려온다
Wednesday, 6. November 2019
Youtube empfiehlt mir gerade seltsame abgefahrene Musikvideos. Der Titel heißt wohl sowas wie "Tiger is coming", was ein paar der Gesten und Kostüme erklärt.
(Und ich wollte sehen ob Serendipity den Titel darstellen kann. Mit Sqlite scheint das problemlos zu gehen. UTF-8 FTW!)
Gegen die Nazis
Wednesday, 6. November 2019
Diese Art von beschämender und widerwärtiger Geschichtsklitterung zeigt, wes Geistes Kind dieser Björn Höcke ist. Höcke ist für mich ein Nazi und die AfD mit ihm auf dem Weg zur NPD 2.0.
…
Dass die AfD am Rand der Verfassungsordnung steht, wird ebenso durch ihre grenzüberschreitende Schmähkritik am Parlamentarismus und den Institutionen unseres Staates deutlich. Wenn im Grundsatzprogramm der AfD von einem "politischen Kartell" gesprochen und damit das Bild einer korrumpierten politischen Clique entworfen wird, delegitimiert die AfD unseren Staat und das parlamentarische System. Das ist weder bürgerlich noch konservativ. Das ist eine staatsfeindliche Politik.
Alternativer Startpunkt: Generator statischer Seiten
Tuesday, 5. November 2019
Ich versuche diesmal etwas anderes. Normalerweise baue ich Webanwendungen mit Ruby um Sinatra herum, zum Beispiel die Blogsoftware ursprung. Auch der PC-Hardwareempfehler pc-kombo ist im Grunde so eine Ruby/Sinatra-Anwendung. Aber man will ja nicht immer das gleiche machen, sondern dazulernen und neue Lösungen ausprobieren. Bei Pipes z.B. war das der grafische Editor. Gerade versuche ich mich daher an einem statischen Seitengenerator als technischen Kern eines neuen Projekts.
Worum geht es dabei? Performance und Architektur. Zum einen verspreche ich mir eine schnellere Seite, wenn ihr Kern statisches HTML ist und nur von nginx ausgeliefert wird, ohne Datenbankabfrage oder Kontakt mit Ruby. Zum anderen will ich auch sehen, wie anders die Daten strukturiert werden können und wie viel kleiner der Code wird, wenn der Fokus mehr auf das generierte HTML und CSS und eventuell Javascript liegt und beim Seitenaufruf nicht direkt auf die Datenbank zugegriffen werden muss.
Bisher setzte ich sehr auf Konfiguration. So gibt es einen Ordner pages/ mit JSON-Dateien, die bestimmen welche HTML-Seiten erstellt werden sollen. Als Beispiel die gpu.json:
{
"view": "gpus",
"target": "gpus.html",
"collection": "gpus"
}
Die Felder hier bestimmen das Verhalten des Generators: view welches Template verwendet wird, target welche Datei erstellt werden soll, collection welche Datenbankdaten dem Template mitgegeben werden sollen.
Dazu gehören noch zwei Templates: Zuerst die implizit aufgerufene layout.erb:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>generatortest</title>
</head>
<body>
<%= yield %>
</body>
</html>
Und die gpus.erb:
<h2>Gpus</h2>
All the gpus we know:
<ol>
<% collection.each do |item| %>
<li><%= item[:name] %></li>
<% end %>
</ol>
All das beachtet die generator.rb:
require 'erb'
require 'tilt'
require 'json'
require 'moneta'
store = Moneta.new(:Memory)
store[:gpus] = [{id: 1, ean: '123', name: 'WindForce RTX 2080'}, {id: 2, ean: '456', name: 'Sapphire RX 590'} ]
# foreach page definition in pages, get the specified data collection, give it to the template and save the html at the target destination
Dir.glob(File.expand_path('../pages/*.json', __FILE__)).each do |file|
control = JSON.parse(File.new(file).read, symbolize_names: true)
collection = store[control[:collection].to_sym] if control[:collection]
view = File.join('../views/', control[:view] + '.erb')
view = File.expand_path(view, __FILE__)
if File.exists?(view)
layoutpath = File.expand_path('../views/layout.erb', __FILE__)
layout = Tilt::ERBTemplate.new(layoutpath)
output = layout.render {
# this construction ensures the layout is used
template = Tilt::ERBTemplate.new(view)
# the final render has nothing to evaluate but needs the
# the local collection, thus the empty Object as param
template.render(Object.new, collection: collection)
}
targetpath = File.join('../public/', control[:target])
targetpath = File.expand_path(targetpath, __FILE__)
File.write(targetpath, output)
end
end
Man sieht: Das ist absolutes Anfangsstadium. Aber es funktioniert schonmal! Nach Aufruf des Generators landet fertiges HTML im Ordner public/. Was dann der wäre, den der Webserver ausliefern könnte, inklusive dieser gpus.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>generatortest</title>
</head>
<body>
<h2>Gpus</h2>
All the gpus we know:
<ol>
<li>WindForce RTX 2080</li>
<li>Sapphire RX 590</li>
</ol>
</body>
</html>
Überlegungen
Um zwei Entscheidungen habe ich mich gedrückt bzw sie ungewöhnlich flexibel gelassen. Mit Moneta vermeide ich die Entscheidung für eine Datenbank. Normalerweise wäre das sqlite, aber ich bin noch nicht sicher ob das hier wirklich passt oder ob es mehrere Prozesse geben wird. Deswegen landen die Datenbanktestdaten bisher auch nur im Arbeitsspeicher. Und tilt würde es später einfach machen, statt erb eine andere Templatesprache zu benutzen.
Bedenken habe ich noch wegen der Filter. Ich weiß, dass ich später Nutzer Listen – wie die im Beispiel erstellte – filtern lassen will. Soll das komplett per Javascript geschehen? Oder baue ich dafür Seiten ein, die mit Ajax auf die angepassten Datenbanksets zugreifen? Dass es einen dynamischen Teil der Anwendung geben wird ist immerhin bereits vorgesehen, als Backend für den Administrator.
Ob der Seitengenerator nicht ein Monster werden wird? Ich werde versuchen müssen ihn schlank zu halten. Andererseits sehe ich gerade nicht, dass ihm noch viel fehlen würde, um die Seite umzusetzen die ich bauen will.
Erstes Fazit
Das könnte funktionieren. Wie schlüssig sich das Konzept anfühlt und wie schnell dieser Prototyp zu bauen war erklärt mir etwas, warum die letzten Jahre diese static site generators so beliebt wurden. Es ist eben nicht nur etwas für Blogs oder eine Homepage. Die HTML-Erstellung nicht erst beim Seitenaufruf zu machen ist auch generell ein gutes Prinzip.
Aber es wird sich zeigen, ob mit diesem Weg dann auch wirklich eine performante und wartbare Webanwendung entsteht.