Linksammlung 43/2021
Friday, 29. October 2021
Diese Woche fand ich besonders erwähnenswert:
Framework Let Me Down :( (Video), weil das Mainboard des Framework-Laptops entgegen eindeutiger Aussagen nicht ohne die Batterie starten kann. Zumindest derzeit noch nicht.
Est-il écologique de changer de voiture pour une voiture électrique ? ist die Frage und die Antwort ziemlich eindeutig: E-Autos sind ganz schnell besser für die Natur als Verbrenner, besonders beim französischen Strommix. Beim deutschen Mix wird es wohl ein paar Jahre länger dauern.
Project NERA: State Attorneys General claim Google is planning to turn the internet into a “walled garden” ist Wahnsinn. Wobei die Vergangenheitsform wohl angemessener wäre, wie bei der ersten Quelle gewählt. Wie tief Google doch gefallen ist.
Die Idee der RSS-Linkentdeckungsmaschine von RSS is Wonderful ist nett, aber bei diesem Blog als Ziel spuckt die Seite nur einen 500er aus. Vielleicht geht es bei euch?
Eine schlechte Nachricht, aber andererseits ist EU scientists reveal long-term brain damage caused by Covid auch ein Schritt zum Finden von Gegenmitteln.
Chaos mit Zeitreisen: Super Time Force Ultra
Monday, 25. October 2021
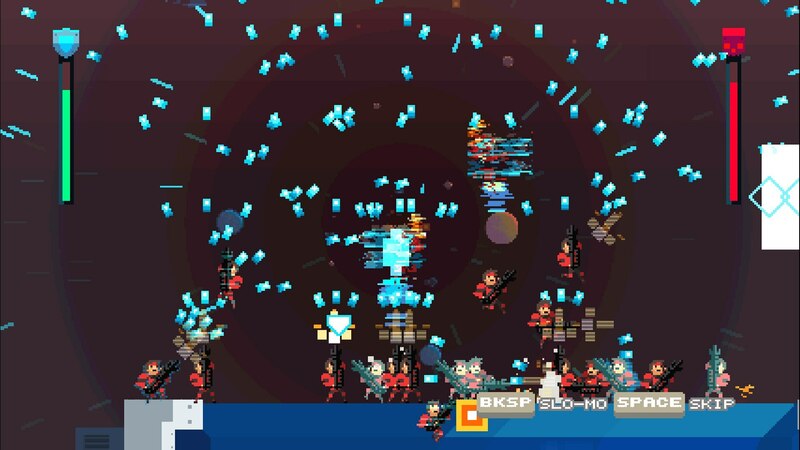
Der ewige Traum der Zeitreise wird in Filmen und Spielen ja meist zu einem Alptraum, weil kaum eine Geschichte mit Zeitreise als Storyelement vernünftig umgehen kann und dadurch inkohärenter Quark wird. Super Time Force Ultra rennt da mit offenen Augen rein und versucht es gar nicht erst – die Story ist komplett absurdistischer Unsinn. Es gibt einen Antagonisten, der eure verschiedenen Zeitmanipulationen zu verhindern sucht. Belanglos. Es geht allein um die innovative Spielmechanik: Stirbt einer der Pixelcharaktere, kann der Spieler zu einem beliebigen Zeitpunkt zurückspulen und nochmal probieren, diesmal ohne zu sterben das Levelende zu erreichen oder den Bossgegner zu töten. Aber, und das ist das neue, der vorherige Versuch wird ab dem gewählten Zeitpunkt parallel abgespielt, die damals abgegebenen Schüsse und Schläge haben vollen Effekt.
Alle Level sind sind so angelegt, dass diese Vervielfachung der Spielfiguren genutzt werden muss um sie im kurzen Gesamtzeitlimit abschließen zu können. Wodurch auch ein riesiges Chaos und ein entprechender Kugelhagel entsteht: Praktisch ein umgedrehter Danmaku-Shooter, in dem man selbst nach und nach die vielen Projektile hinzufügt, die auch nur Gegnern schaden.
Wobei nicht alle der Spielfiguren schießen können. Eine der Startfiguren hat stattdessen ein Schild und wirft Projektile auf die Gegner zurück. Andere später freischaltbare Figuren haben Nahkampfangriffe, wie der Dino auf dem Skateboard. Durch dieses Freischalten wird das Arsenal des Spielers im Spielverlauf immer größer, wobei manche der Charaktere auch durch Einsammeln der Goldmünzen und nicht in den Level selbst aktiviert werden.
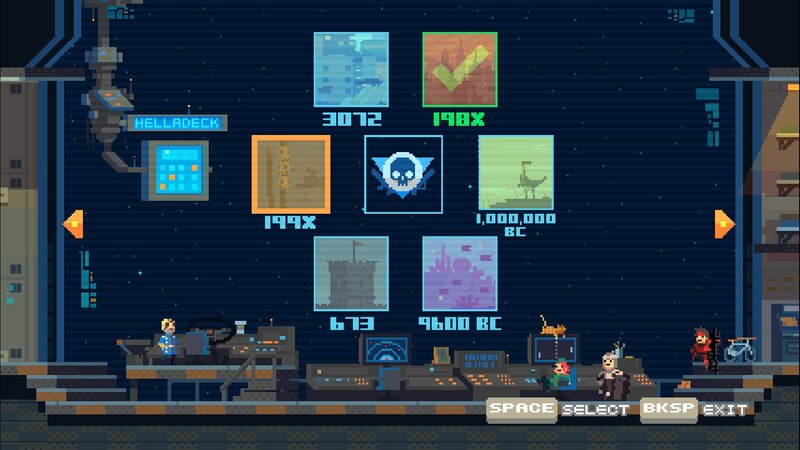
Moment, Dino? Jop, denn wie erwähnt wird es absurd. Die Zeitabschnitte sind in freier Abfolge auswählbar und führen nicht einfach in nahe Vergangenheit und Zukunft, sondern eben auch in eine Dinozeit mit humanoiden Echsen oder mal eben nach Atlantis. Neben passenden regulären Gegnern gibt es dabei auch immer einen Bossgegner. Wer besonders schnell ist kann in den vorherigen Abschnitten ohne Boss auch eine Speedrunchallenge versuchen, mir ist sie nie gelungen.
Super Time Force Ultra nimmt ziemlich erfolgreich eine nette Idee, das Wiederabspielen vorheriger Versuche, und bläst es zu einem effektvollen Spiel auf. Kombiniert mit den Spezialfähigkeiten der Charaktere sowie einem Level- und Gegnerdesign, das die effiziente Nutzung der Kernspielfunktion dauernd einfordert, wird das Spiel weder zu simpel noch zu chaotisch – selbst wenn das nach jedem Level präsentierte Video des Endergebnis der kombinierten Spielerversuche definitiv chaotisch aussieht. Mir ist die Story und das ganze Drumherum zu gewollt absurd gehalten, doch schadet das dem Spiel nicht zu sehr.
Das Spiel war im Humblebundle, wer es dadurch schon hat, dem sei ein Antesten empfohlen
Linksammlung 42/2021
Friday, 22. October 2021
Diese (und letzte) Woche fand ich erwähnenswert:
Wer wirklich noch weitere Argumente sucht: Eleven reasons to switch from Windows to Linux.
Viele kleine Informationsstückchen reichen, um Leute im Internet zu verfolgen. Auf Mobilgeräten gibt es das Problem wohl auch: How Android Wallpaper Images Can Threaten Your Privacy.
Volla startet Partner-Initiative für mehr Datenschutz und Unabhängigkeit von Big-Techs, das ist vielversprechender als man im ersten Moment vielleicht meint. Google-Dienste mit Alternativen zu ersetzen geht mit LineageOS und F-Droid ja bereits ziemlich gut, da dürfte Volla weitere Alternativen platzieren können.
David Gräber schrieb: After the Pandemic, We Can’t Go Back to Sleep. Dabei wird wohl genau das passieren. Wobei derzeit viel über die Ablehnung von prekären Jobs in den USA berichtet wird, was komplett neu ist.
Crazy Ex-Girlfriend
Monday, 18. October 2021
Crazy Ex-Girlfriend ist eine lustige Musicalserie. Ein Meisterwerk wie die FAZ sehe ich in der Serie zwar nicht, aber eine komplett sehenswerte und ziemlich einzigartige Alternative zum sonstigen Serienprogramm.
Das Setting wird im Piloten so vorgestellt: Rebecca lebt als Anwältin in New York, ist unglücklich, dann trifft sie durch Zufall Josh. Den kennt sie von früher, eine Jugendliebe. Als er ihr erzählt wie viel besser es in West Covina, Kalifornien doch sei und dass er dorthin zurückkehren wird, kündigt sie und zieht ihm hinterher – als verrückte Ex, die wieder mit ihm zusammenkommen will.
Komplette Schnulze, oder? Aber die Serie ist eben nicht einfach eine romantische Komödie mit Gesangseinlagen. Sie ist mehr die anti-romantische Komödie. Zwar ist auch hier eine gehörige Portion Fantasieerfüllung mit dabei, aber das ist mehr zum Erträglichmachen des Ganzen. Denn davon abgesehen werden die klassischen Erzählungen kritisiert. Besonders das Hauptthema: Rebecca als psychisch angeknackste Stalkerin wird hier eben nicht einfach zu einer positiven und geheilten Figur weil sie verliebt ist, sondern ganz im Gegenteil ist ihr Verliebtsein komplett destruktiv.
Das wird in absurden Humor verpackt. Statt wie bei den typischen Filmen wie Hitch eine Schnulze mit ein paar Gags anfangs zu verkleiden und danach ohne weitere Witze dem Standardrezept zu folgen, ist Crazy Ex-Girlfriend konstant witzig. Nicht immer zum losbrüllen, aber mindestens etwas absurder Humor findet sich in jeder Folge. Entsprechend schräg wird die weitere Geschichte, wie Rebecca sich in West-Covina einlebt, wie das mit Josh und den Alternativen weitergeht. Ernstere Themen gibt es auch, die psychische Instabilität der Hauptdarstellerin ist da nur eines von mehreren Einfallstoren.
Zu jeder Folge gehören eigene Musicalsongs. Alle davon wurden für die Serie geschrieben, jede Folge hat mehrere. Viele davon sind lustig, parodieren Genres, einige bleiben im Ohr. Die Mitguckerin und ich – ich soll hier anmerken, dass ich die Serie ihr vorschlug, nicht andersrum – zitierten oft und zitieren immer noch einzelne der Lieder. Ich mein, schau dir einfach im ersten Song der Serie an, wie die Passanten die singende Rebecca verdutzt angucken. Solche kleinen Witze finden sich durch die Serie zuhauf.
Wer Musicals hasst oder die Gags im ersten Song so gar nicht lustig findet, der wird mit dieser Serie nichts anfangen können. Aber wer Musik in Filmen als Storyelement (wie bei Blues Brothers) mag, der hat zu Crazy Ex-Girlfriend eigentlich gar keine akzeptable Alternative. Dann passt auch der Rest.
Deus Ex mit weiblichem Hauptcharakter spielen
Wednesday, 13. October 2021
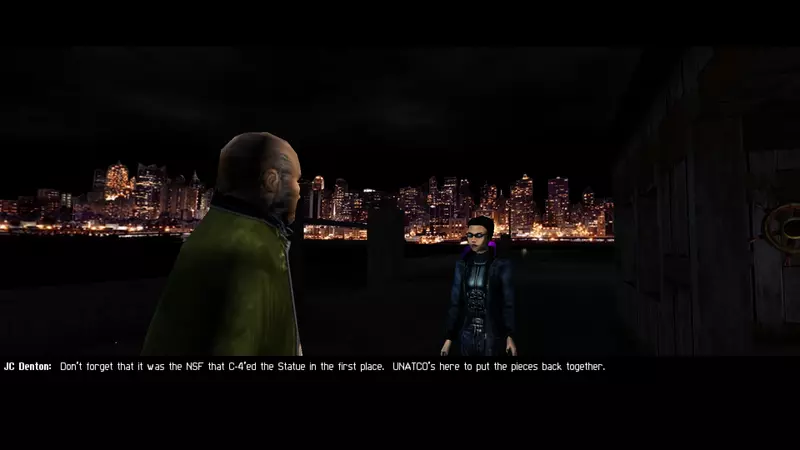
Es war wohl ursprünglich schon für das Release vor 20 Jahren geplant, statt dem männlichen JC Denton auch eine weibliche Version der Hauptfigur spielen zu können. Doch das wurde geschnitten. Jetzt aber ist es möglich: Das Lay D Denton Project baut mit einem Mod das Originalspiel dafür um.
Und dabei macht es viel mehr, als man jetzt vielleicht im ersten Moment erwarten würde. Hier wird nicht einfach das Charaktermodell gewechselt und die Tonart der Sprache des Protagonisten erhöht. Sondern die Sprachausgabe von JC wurde von einer Sprecherin komplett neu vertont, dazu Texte und NPCs samt ihrer Spracheausgabe so angepasst, dass sie JC nicht als Mann anreden. Sogar ein paar neue NPCs wurden eingefügt (komplett vertont!) und wo es passte Situationen abgeändert.
Anfangs wirkt die weibliche JC sehr ungewohnt. Nicht nur, dass es sich mit jahrzehntelanger Gewöhnung beißt – damit der Spieler sich mit der Hauptfigur besser identifizieren kann war schon im Original die Sprache bewusst unbetont (las ich, finde aber gerade keine gute Quelle), was jetzt hier wiederholt wurde und die Sache bestimmt unheimlich schwierig machte. Auf jeden Fall ist ein Riesenaufwand betrieben worden. Das Ergebnis wirkt ziemlich professionell; Nochmal mehr mit der früher oft amateurhaften Modszene von Deus Ex als Maßstab.
Den Mod kann man auf moddb herunterladen. Zum Installieren einfach ins Deus-Ex-Verzeichnis (~/.local/share/Steam/steamapps/common/Deus Ex) entpacken. Dokumentation gibt es auch, es gibt eine Installationsanleitung und eine Projektübersicht. Und schließlich einen Trailer, den ich mir um die Änderungen nicht zu spoilern nur bruchstückhaft angesehen habe:
Der darin benutze Remix ist auch auf Youtube.
Passende Mods
Als kleine Ergänzung: Natürlich hat auch mich dieser Mod dazu gebracht, Deus Ex nochmal zu installieren und von vorne anzufangen. Fertig bin ich noch nicht, kann aber schonmal ein paar andere passende Mods und Hilfsprogramme erwähnen:
- Crispy Deus Ex skaliert die Originaltexturen hoch, ohne irgendetwas am Stil zu ändern. Für die Installation werden nur ein paar Texturdateien ersetzt.
- Joe Wintergreen's Deus Ex Lipsync Mod verbessert tatsächlich die Lippensynchronisation sehr deutlich, eine einzige Datei muss ersetzt werden.
- Da die DirectX-10-Version von Deus Ex mit Proton nicht funktioniert, habe ich für den Renderer wieder auf den Enhanced OpenGL Renderer zurückgegriffen. Auch er er verbessert die Grafik, und hat anders als der DirectX-9-Renderer keine Inkompatibilitäten mit diesem Mod
- Und schließlich benutze ich Deus Exe als Starter, was auf modernen Systemen ein paar Probleme vermeiden soll, wobei das unter Proton wahrscheinlich unnötig ist.
Gerne hätte ich Lay D Denton auch mit dem Transcended-Mod kombiniert, der einige Bugs und Inkonsistenzen aus dem Originalspielt entfernt. Aber leider bin ich daran gescheitert. Zukünftige Versionen dieses Mods sollen die Kompatibilität verbessern, vielleicht gibt es auch bald eine fertige integrierte Versionen mit Transcended als Partnermod.
Ein Jahr mit Flutter
Monday, 11. October 2021
Gut ein Jahr ist es her, dass ich angefangen habe mit Flutter zu arbeiten. Der Auftrag: Eine nutzerfreundliche Anwendung für Android und iOS mit einer gemeinsamen Codebasis zu bauen. Ich fand das Framework zur Mobilanwendungsentwicklung zu Beginn ziemlich toll. Wie sieht es jetzt aus?
Ich finde Flutter immer noch gut, aber habe inzwischen auch mehr von den Schwachstellen mitbekommen. Eine Liste der positiven und der negativen Erkenntnisse folgt.
Gut: Der Widgetbaum
Bei Flutter baut man die Oberfläche, indem die von der Sprache bereitgestellten Widgets in der Build-Funktion eigener Widgets kombiniert werden. Da hat dann eine Row zwei Columns, in denen jeweils drei Buttons sind, schon hat man ein Grid von Buttons mit zwei Spalten und drei Zeilen. Angelehnt am Material-Design gibt es alle wichtigen Widgets vordefiniert, wenn das nicht reicht können aus ihnen neue gebaut oder mit Plugins fertige eingebunden werden.
Das funktioniert einfach sehr gut. Was in anderen Programmiersprachen in den imperativen Aufrufen unweigerlich zum Chaos wird, bleibt mit diesem Prinzip mit nur wenig benötigter Disziplin gut beherrschbar. Die so entstehenden UI-Files sind viel lesbarer und doch auch mächtiger, als wenn es XML-Dateien wären, aber die Zustandsverwaltung und damit die Logik der App soll eindeutig extern definiert werden. Diese propagierte Trennung funktioniert gut, kann für einfache Screens aber trotzdem ignoriert werden, die Logik wird dann mit in die UI gepackt. Aber das macht man selten. Das ist genau die richtige Mischung aus einem guten Konzept und der benötigten Entwicklerfreiheit.
Gut: Zustandsverwaltung mit GetX
Als ich anfing war GetX bei uns umstritten. Ich hatte mir das und als Alternative Bloc angesehen und dann darauf bestanden, dass wir GetX zumindest auch benutzen. Mittlerweile hat GetX sich voll bewährt.
Mit GetX definiert man im Controller der UI spezielle Variablen. Wenn eine davon sich ändert, ändern sich auch die UI-Stelle an denen die Variable verwendet wird. Zum Beispiel hat man im Controller ein Set, baut in der UI daraus eine Liste, und wenn das Set ein Element mehr bekommt wird auch die UI-Liste länger. Das gelingt GetX auf der einen Seite mit möglichst wenig Deklarationen, aber gleichzeitig ist der Voodoo-Aspekt viel geringer als bei Bloc. Dass es keine unnötigen abstrakten Konzepte wie Cubits hat kommt noch dazu.
GetX hat ein paar Stolperfallen, so erkennt es nicht automatisch wenn sich der Inhalt eines Elements des Sets ändert. Da muss man nachhelfen, aber immerhin geht das. Insgesamt ermöglicht es eine effiziente Anwendungsentwicklung ohne Bullshit.
Gut: Die Pluginauswahl
Mit pub.dev gibt es eine klare und hilfreiche Anlaufstelle für Plugins. Dort gibt es Plugins für alles was wir bisher gebraucht haben. Einen kompletten Kalender, Kryptographie, Loginformular, Benachrichtigungen, das oben erwähnte GetX – noch viel mehr und insgesamt alles wurde abgedeckt, mit oft hochqualitativ wirkenden und konfigurierbaren Plugins.
Diese zentrale Quelle zu haben ist viel besser als die mühsame Library-Suche bei Android und auch besser als bei allen anderen Programmiersprachen bzw Frameworks, die ich kenne.
Gut: Dart
Dart hat mich nicht enttäuscht. Ich erwartete das anfangs: Zu hübsch und trotz der Typisierung Ruby-artig war diese Sprache, das konnte nicht wahr sein. Aber es ist wahr. Dart ist einfach ganz wunderbar.
Nicht so dynamisch wie Ruby zu sein schadet ihr an manchen Stellen, vor allem bei der fehlenden Serialisierbarkeit und dem immer noch äußerst umständlichen Umwandeln von Objekten nach JSON (und wieder zurück) schlägt das zu. Aber das erwartete überraschende Fehlverhalten, die frusterregenden Implementierungsfehler – all das blieb aus. Dart würde ich sogar außerhalb von Flutter verwenden, zumindest wenn Ruby nicht verfügbar wäre; vielleicht sogar wenn Ruby verfügbar wäre.
Schlecht: Respektlose Weiterentwicklung
Das größte Problem Flutters ist die respektlose Weiterentwicklung des Frameworks, daher fange ich damit an. Es fehlt den Google-Entwicklern jeglicher Respekt vor der Zeit der Frameworknutzer, was sich in unverschämten und unnötigen Änderungen und völliger Missachtung der Abwärtskompatibilität niederschlägt.
Flutter ist in diesem Jahr von 1.x auf 2.x geklettert. Die große – aber nicht die einzige – Änderung war Null–Safety, was theoretisch optional bleibt aber faktisch durch Plugins erzwungen wird. Null-Safety bedeutet, dass Variablen nicht mehr null werden können, sind sie nicht entsprechend deklariert worden. int? x darf ich auf null setzen – die ?-Syntax-Deklaration ist neu –, int x nicht. Entsprechend muss all der Code der mit einem vorher definierten int x arbeitet angepasst werden, sodass er niemals x ein null zuweisen kann, oder die Deklaration angepasst und dann der Zustand von x an den Schnittstellen zu anderem null-sicheren Code überprüft werden.
Das vermeidet Abstürze, aber es ist ein Riesenwechsel für bestehende Anwendungen. Gut, es gibt ein Migrationstool – aber es funktioniert nicht. Schon bei unserer vergleichsweise simplen App war es überfordert und quittierte nach Tausend Fehlermeldungen den Dienste. Ich habe die Migration komplett per Hand machen müssen.
Es ist auf der einen Seite verständlich, dass ein junges Framework sich noch ändert. Aber alten Code so unbrauchbar zu machen, Migrationstools beiseite zu stellen die schlicht nicht funktionieren, dafür gibt es keine Entschuldigung.
Und bei dieser einen Änderung bleibt es ja nicht. Im gleichen Atemzug wurden beispielsweise auch einfach mal die bisherigen Buttonklassen deprecated. Und die neuen haben eine völlig andere API, sie werden mit viel kompliziertem Code angepasst. Es ist okay ein neues System für Buttons dem Framework hinzufügen, aber die alten abzuschaffen ist eine völlig unnötige Gängelung.
Hier schlägt das System Google durch: Tausende Entwickler arbeiten am Framework, die kleinen frameworknutzenden Entwicklerstudios verbringen dann ihre Zeit damit den dauernden Änderungen hinterherzurennen. Das ist einerseits monopolsichernd und andererseits ein Strukturproblem der Organisation Google, aber die Ursache zu verstehen hilft in der Praxis wenig.
Schon deswegen würde ich Flutter nicht für ein FOSS-Projekt empfehlen, es ungern selbst in meiner Freizeit nutzen, sogar Firmen gegen die Nutzung raten. Wobei: Android und iOS nativ zu bespielen ist auch nicht besser, wenn eine Mobilanwendung wirklich sein muss ist Flutter immer noch besser als das. Aber was für eine vertane Chance Flutter doch ist, nur durch schlechtes Google-Projektmanagement.
Schlecht: Die Pluginweiterentwicklung
Was für die Sprache gilt, gilt für die Plugins nur noch mehr: Da wird in einem durch fröhlich alter Code kaputtgemacht. Es ist zwar alles auf dem Papier SemVer, doch in der Praxis hält das die wenigsten Entwickler davon ab mit Patch- und Funktionsupdates alten Code invalid zu machen. Migrationsguides sind dann unvollständig und versteckt in Github-Issues, eine Kryptolibrary kann den eigenen Ciphertext nicht mehr lesen, ein Router (ein Modul um die Ansicht zu wechseln) wird so vollständig umgebaut dass jeder Aufruf angepasst werden muss, ohne dass die Dokumentation das auch nur erwähnt. Und spätestens durch Null-Safety wurden die Upgrades nicht-optional, man kann sich ihnen nicht entziehen.
Wenn man es vorher wüsste würde man nur Abhängigkeiten auf Module vernünftiger Entwickler aufbauen. Aber das sieht man im Vorhinein eben nicht immer. Und im Flutterland scheinen die besonders selten zu sein. Vielleicht kommt das aus der früheren Javascript-Herkunft.
Schlecht: Kompilierzeiten und -aufwand
Meine Firma macht die Flutterentwicklung mit Visual Studio Code und hat mir ein nettes Laptop gestellt, mit einem Ryzen 7 3700U und 16GB Ram. Das reichte nicht. Ich brauchte zuerst ein Ramupgrade, um beim Kompilieren (mit Emulator und Browser offen, klar) nicht immer wieder ein einfrierendes System zu haben. Und trotz dem modernen und starken Prozessor (und natürlich einer SSD) dauert das Bauen der Androidanwendung inzwischen einfach lange. Schon eher Minuten als Sekunden. Und dabei ist die von uns gebaute App nicht riesig.
Es gibt zwar wie bei Android Studio ein Hot Reload, aber das bringt bei Änderungen der Controller wenig, denn die bleiben bei ihrem alten Zustand. Das genügt also nur in den seltensten Fällen, daher wird viel kompiliert und dabei gewartet. Ich müsste im Grunde an einer Threadripper-Workstation arbeiten. Das macht bei meiner Dauer-Heimarbeit ja sogar Sinn, nur war die ungeplant und sollte das für die Mobilanwendungsentwicklung auch einfach nicht nötig sein.
Schlecht: Webapps
Flutter kann auch Webapps bauen, aber das Ergebnis sind Javascriptmonster die sich an keine Webkonventionen halten. Nutzer können nichtmal Text kopieren, wird das Standard-Textwidget benutzt. Völlig unverständlich, solche Macken blockieren komplett die Adaption des Frameworks im Webbereich.
Ambivalent: Limitierungen der Mobilplattformen bleiben erhalten
Genug von den klar negativen Eigenschaften. So wie Flutter gute und schlechte Seiten hat, sind manche Eigenschaften des Frameworks weder klar negativ noch positiv.
So umschifft Flutter die tieferen Limitierungen der mobilen Betriebssysteme einfach genau gar nicht. Arbeiten im Hintergrund beispielsweise geht unter Android manchmal, unter iOS praktisch nicht. Aber es das Framework hat keine Infrastruktur, um das doch zuverlässig zu können, nichtmal unter dem eigenen Betriebssystem Android. Anderes Beispiel: Geplante Benachrichtigungen beschränkt iOS auf 64, Android auf mehrere Hundert, Flutter und seine Plugins lässt den Entwickler in diesen Unterschied schlicht reinrennen. Unter Android kann man aus einem Formular Zurück-Swipen und dann in einem Dialog vor verlorengehenden Daten warnen, unter iOS geht das nicht. 2018 hat ein Entwickler das Problem nicht verstanden, seitdem ist es im Kern ungefixt.
Wäre Flutter nicht von Google könnte man dem Framework solche Limitierungen nur schwer anlasten. Aber weil Google mit seiner Größe und Rolle als Androidentwickler die Möglichkeiten hätte hier Lösungen anzubieten, kann ich das dem Framework nicht einfach durchgehen lassen. Es stellt zwar in manchen Bereichen eine brauchbare gemeinsame Basis für die Entwicklung von iOS- wie Androidanwendungen her, das ist der positive Teil. Aber es übertüncht die Unterschiede ungenügend, aber macht es dabei trotzdem schwerer die Stärken von Android zu nutzen, wie dessen eigentlich funktionierende Hintergrundthreads via WorkManager oder Vorgängerlösungen. Und das macht Flutters Vorzüge etwas kaputt.
Ambivalent: Die deklarative Widgetverwaltung
In Flutter werden Widgets einmal deklariert, dabei konfiguriert, später reagieren sie nur noch auf Interaktionen vom Nutzer oder Zustandsänderungen. Das ermöglicht den oben gelobten expliziten Widgetbaum, das ist positiv. Aber Widgets so gar nicht imperativ manipulieren zu können ist manchmal hochproblematisch. Wie schließt man zum Beispiel auf Knopfdruck das geöffnete Overlay eines Autocomplete-Widgets? Nur durch einen Hack, indem man mit dem FocusManager dem Widget den Fokus entzieht.
Andere Dinge gehen manchmal einfach gar nicht. Hier müssten die Entwickler eine bessere Mischung zwischen Konzepttreue und Entwicklerbefähigung finden.
Ambivalent: Performance
Flutter will Anwendungen mit 60 FPS zeichnen, inzwischen sogar mit 120 FPS auf entsprechenden Geräten. Was ist mit 360 FPS bei Webanwendungen? Okay, bleiben wir fair. Aber auch das erklärte 60-FPS-Ziel ist illusorisch, wenn beim ersten Öffnen einer App es an allen Ecken und Enden laggt. Da müssen z.B. noch die Shader kompiliert werden, was gerade unter iOS massiv zu Einschränken führt. Erst die gerade veröffentlichte Version 2.5 schafft da vielleicht Abhilfe.
Es stimmt, dass die gebauten Oberflächen ansonsten meist performant laufen. Deswegen ist der Punkt nicht unter den schlechten Seiten eingeordnet. Aber können das nicht im Grunde alle Frameworks zur mobilen Appentwicklung? Sobald etwas im Hintergrund rennt muss das auch bei Flutter manuell in einen Thread geschoben werden, was nicht immer geht, dazu kommen dann die Shader-Stotter. Vielleicht bewerte ich hier Flutter sogar zu positiv.
Ambivalent: Die Testumgebung
Und schließlich ist da noch die Testumgebung. Flutter kann Unit-, Widget- und nun auch Integrationstests. Bei Unittests sollen einzelne Bestandteile des Codes getestet werden, mit Widgettests der gewünschte Aufbau der UI kontrolliert, mit Integrationtests der Ablauf der kompletten App. Das ist alles eingebaut und Tests zu schreiben ist mit dem System keine Qual, immerhin.
Aber andererseits sind die Testumgebungen für Unit- und Widgetttests lächerlich beschränkt. Unittests können im Grunde nichts machen außer lokal Dart-Code ausführen, aber nicht mit dem System interagieren, keine HTTP-Requests senden. Soll eine API-konsumierende Funktion getestet werden darf man die API dann mocken. Es gibt zwar Leute, die das für die richtige Art halten Unit-Tests zu schreiben. Aber ich halte das für eine irrige Position, denn es führt zu einen riesigen Aufwand und verhindert, dass Tests echte Fehlerfälle erkennen.
Bei bei den Integrationtests gibt es diese Beschränkungen zwar nicht, aber dafür gibt es sie erst seit kurzem. Integrationtests funktionieren erst seit einem Umbau des Systems, der erst jetzt fertig wurde. Davor waren sie undokumentierterweise einfach kaputt, ich zumindest kriegte sie partout nicht zum Laufen. Und das ging wohl vielen so. Sie müssen auch immer noch auf simulierten oder echten Geräten laufen, was in einer CI-Infrastruktur aufwendig und damit im Zweifel teuer ist.
Flutter ermöglicht das Testen des Codes. Vielleicht macht es das besser als andere Frameworks in dem Bereich. Aber es ist viel komplizierter als ideal.
Fazit: Die rosa Brille ist weg
Ich mag Flutter immer noch. Man muss sich vor Augen halten, wie hochproblematisch die native Anwendungsentwicklung sein kann, schon wirken die Probleme des Frameworks weniger gewichtig. Dart ist sogar toll. Insgesamt schafft mein kleines Team tolle Arbeit und auch ich fühle mich mit Flutter produktiv. Meine Nutzertests bestätigen den positiven Eindruck des Ergebnis, das war dann sogar großartig.
Aber es ist dann eben doch ein Google-Framework, seine hässlichen Seiten passen genau dazu. Serendipity versucht wahrscheinlich seit fast 20 Jahren mit einem Mini-Team Abwärtskompatibilität beizubehalten, bei Flutter kriegt ein Milliardenunternehmen es nicht mein erstes aktive Jahr hin.
Auch die Stärken passen: Cross-Plattformanwendungen mit wenig Aufwand und einem so guten Konzept bauen zu können passt zu der technischen Leistungsfähigkeit dieses Unternehmens. Die sieht man am Anfang, daher damals mein erster sehr positiver Eindruck. Die Schwächen sieht man dann später, daher mein jetzt etwas durchwachsenerer.
Ich hoffe, meine Bewertung kann dem einen oder anderen Leser bei seiner Entscheidung helfen, ob er Flutter verwenden sollte oder nicht. Ich möchte wirklich nicht zu stark von abraten – die beworbenen Stärken sind ja da. Nur sollte man sich der Schwächen des Frameworks ebenfalls bewusst sein.
Deus Ex - NYC Streets [Chillwave Cover] || Mairiba
Sunday, 10. October 2021
Linksammlung 40/2021
Friday, 8. October 2021
Diese Woche fand ich erwähnenswert:
Take a look inside Steam Deck sagt Valve und zerlegt in einem Youtubevideo einen Prototypen. Auch wenn es toll ist, dass sie das zeigen und obwohl die Hardware relativ vernünftig aufgebaut zu sein scheint: Wenn sie so gegen das Aufmachen warnen müssen ist das nicht nachhaltig reparierbar. Die Diskrepanz zum Framework-Laptop ist auffällig.
Weniger lange zu arbeiten wird nun bei einer größeren Firma versucht, Eidos-Montréal and Eidos-Sherbrooke Shifting to the 4-Day Work Week.
Ein Projekt von The Markup: Help Us Find the Apps That Sell Your Location.
ANC is not for me, ich kann das nachvollziehen. Ein passiv isolierender Kopfhörer war ja auch meine Wahl. Auf HN wird MK5 Isolator Earphones empfohlen, was für eine kurze Nutzungszeit ziemlich gut aussieht.
Temi Oh: Do You Dream of Terra-Two?
Monday, 4. October 2021
Zwischendurch war ich genervt: Das sollte wirklich das Buch sein, das so gelobt wurde? Do You Dream of Terra-Two ist das Erstlingswerk von Temi Oh. Eine Science-Fiction-Geschichte über eine Weltraummission zu einem entfernten Planeten. Bei den guten Kritiken hatte ich mich hierdrauf sehr gefreut.
Aber ich war erstmal irritiert. Zum einen fokussiert sich die Geschichte sehr auf die jungen Astronauten und ähnelt damit auf dem ersten Blick den Szenarios der Sexgeschichten, die andere Autorinnen als SciFi-Romane vermarkten. Und zum anderen ist es zum Haare ausreißen, wie unfähig und ungebildet die Astronauten in der Handlung manchmal sind. Es braucht Geduld und Aufmerksamkeit um zu verstehen, was für einen Roman man da gerade wirklich liest, dass er vorsichtig konstruiert, nichts zufällig ist. Und dass er tatsächlich und bis zum Ende niemals in die Blödheit und Vulgarität der Humble-Bundle-Frauenromane abgleitet. Nachdenklich ist er, kritisch, melancholisch, bis auf ein paar Ausnahmen langsam – und ja, damit sehr anders als andere Science-Fiction-Romane. Aber doch ist das Genre kein Anstrich, wie auch ich dann merkte.
Dass Goodreads ihn bei "Young Adults" einordnet halte ich daher für ziemlich daneben. Die wenigsten Jugendlichen dürften mit dem Buch etwas anfangen können. Klar kann man die Handlung auch oberflächlich durchlesen, aber dann wird der Roman nur frustrieren. Dafür ist er zu kompliziert, denn der Leser muss diesem Text erstmal auf die Schliche kommen und hat selbst dann noch genug Spielraum für eigene Interpretationen.
Linksammlung 39/2021
Friday, 1. October 2021
Diese Woche fand ich erwähnenswert:
Das Fairphone 4 kommt bei Golem gut weg, denn es sei Innen modular, außen schickes Smartphone. Aber keinen Kopfhöreranschluss zu haben ist in meinen Augen inakzeptabel – das gilt bei einem vermeintlich nachhaltigem Telefon nur noch mehr.
Bei Void freut man sich auf die Unterstützung durch das Hacktoberfest 2021.
When users never use the features they asked for ist ein nahezu perfektes Beispiel dafür, was Usability-Leute in Softwareprojekten verhindern und leisten sollen.
Lidl sabotiert seine sorgsam aufgebaute Kompetenz im Bio-Sortiment, vielleicht. Ich selbst war lange kein Freund davon, wenn die Bioprodukte alle zusammenstehen, das wirkte so teuer.
Was Windows-Nutzer alles beachten müssen erklärt Windows 11 als Update: Voraussetzungen, Installation, TPM- & CPU-Anforderungen. Mit Linux von solchen Einschränkungen wegzukommen war schon damals eine Riesenmotivation für mich.