Serendipitys Kommentarbereich abrunden I: Kommentarumschalter
Saturday, 31. January 2009
Der typische Serendipity-Kommentarbereich weist einige Unterschiede zum Quasi-Standard Wordpress, aber auch zu den übrigen Blogsystem auf. Das ist nicht per se schlecht, aber da man durch die Unterschiedlichkeit nicht darauf vertrauen kann, dass der Nutzer sowieso schon daran gewöhnt ist, ist es naheliegend besonderen Augenmerk auf die Gestaltung der besonderen Elemente zu legen.
Umschalten der Kommentarstruktur
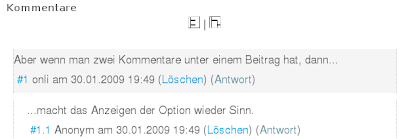
Kommentare unter einem Wordpress-Eintrag stehen normalerweise schlicht untereinander. Kommentare unter einem Serendipity-Eintrag sind verschachtelt, was bedeutet, dass Antworten zu vorhergehenden Kommentaren eingerückt unter dem betreffendem Kommentar stehen.
Eine wirklich gute Funktion. Trotzdem kann man auf die klassische Ansicht umschalten, und zwar standardgemäß durch diese Schaltfläche:

Das funktioniert und wird nicht umsonst in vielen Designs einfach übernommen. Es ist aber nicht unbedingt die beste Lösung. Meinem Eindruck nach ist sie einfach nicht stimmig, insbesondere da der ganze Kommentarbereich neben diesem Umschalter auch ohne Kommentare relativ viel Text beinhaltet. Da wäre weniger mehr.
Die Schaltfläche wechseln...
Mein Alternativvorschlag: Den Text wegfallen lassen und dafür zwei hoffentlich aussagekräftige Buttons einbauen:

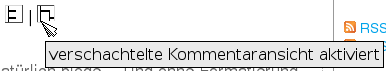
Zusätzlich könnten die textuellen Hinweise als Tooltip dargestellt werden:
Realisiert wurde das mit diesen beiden Buttons. Die setzt man mittels der entries.tpl des genutzten templates ein, indem man die Grafiken zuerst unter / speichert und dann in der Datei diesen Abschnitt
<div class="serendipity_center">
{if $entry.viewmode eq $CONST.VIEWMODE_LINEAR}
({$CONST.COMMENTS_VIEWMODE_LINEAR} | <a rel="nofollow" href="{$entry.link_viewmode_threaded}#comments">{$CONST.COMMENTS_VIEWMODE_THREADED}</a>)
{else}
(<a rel="nofollow" href="{$entry.link_viewmode_linear}#comments">{$CONST.COMMENTS_VIEWMODE_LINEAR}</a> | {$CONST.COMMENTS_VIEWMODE_THREADED})
{/if}
</div>
<br />
durch
<div class="serendipity_center">
{if $entry.viewmode eq $CONST.VIEWMODE_THREADED}
<a rel="nofollow" href="{$entry.link_viewmode_linear}#comments" class="commentview_active_link"><img src="/linear.png" alt="Kommentarthread ohne Verschachtelung" title="platte Kommentaransicht aktivieren"/ class="commentview_inactive"></a> | <img src="/threaded.png" alt="Kommentarthread mit Verschachtelung" title="verschachtelte Kommentaransicht aktiviert" class="commentview_active" />
{else}
<img src="/linear.png" alt="Kommentarthread ohne Verschachtelung" title="platte Kommentaransicht aktivieren" class="commentview_active" /> | <a rel="nofollow" href="{$entry.link_viewmode_threaded}#comments"><img src="/threaded.png" alt="Kommentarthread mit Verschachtelung" title="verschachtelte Kommentaransicht aktivieren" class="commentview_inactive"/></a>
{/if}
</div>
<br />
ersetzt. Die Drehung des If-Ausdruckes ist nur dem Umstand geschuldet, dass die verschachtelte Sicht hier der Standard ist und deswegen nach vorne gehört.
Dank der CSS-Klassen kann nun das Verhalten eines echten Buttons simuliert werden.
img.commentview_active {
border: 1px inset grey;
}
Der Bordereigenschaft inset bewirkt den Eindruck, dass der Button gedrückt ist.
img.commentview_inactive {
border: 1px outset grey;
}
outset stellt den nötigen Gegensatz her
img.commentview_inactive:active {
border: 1px inset grey;
}
Durch den Wechsel der Bordereigenschaften mithilfe der :active-Pseudoklasse reagiert das Bild nun wie ein echter Button auf einen Klick.
...und nur anzeigen wenn nötig
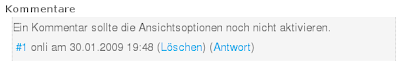
Die Bilder sollen zwar die Funktionalität schneller vermitteln und Text einsparen. Doch manchmal kann man sogar ganz auf die Option verzichten: Mindestens immer dann, wenn kein oder nur ein Kommentar unter dem Beitrag steht. Deshalb könnte man die Knöpfe dann ausblenden. Man umschließt den Code von oben einfach mit einem entsprechendem if.
{if $entry.comments > 1}
<div class="serendipity_center">
{if $entry.viewmode eq $CONST.VIEWMODE_THREADED}
<a rel="nofollow" href="{$entry.link_viewmode_linear}#comments" class="commentview_active_link"><img src="/linear.png" alt="Kommentarthread ohne Verschachtelung" title="platte Kommentaransicht aktivieren"/ class="commentview_inactive"></a> | <img src="/threaded.png" alt="Kommentarthread mit Verschachtelung" title="verschachtelte Kommentaransicht aktiviert" class="commentview_active" />
{else}
<img src="/linear.png" alt="Kommentarthread ohne Verschachtelung" title="platte Kommentaransicht aktivieren" class="commentview_active" /> | <a rel="nofollow" href="{$entry.link_viewmode_threaded}#comments"><img src="/threaded.png" alt="Kommentarthread mit Verschachtelung" title="verschachtelte Kommentaransicht aktivieren" class="commentview_inactive"/></a>
{/if}
</div>
<br />
{/if}

Nachwort
Natürlich funktioniert das nur besser als die alte Lösung, wenn die Funktionalität durch gut gestaltete Buttons mindestens genauso schnell vermittelt werden kann wie durch die Textlösung. Ein fähiger Grafiker könnte dafür sicher bessere Vorlagen liefern. Wichtig auch, dass die Bilder überhaupt als klickbar wahrgenommen werden. Denkbar ist auch die Alternative, statt der Ersetzung durch rein grafische Knöpfe beschriftete Buttons einzubauen.
Völlig unabhängig von der letztendlichen Gestaltung ist es höchstwahrscheinlich immer sinnvoll, den Umschalter auszublenden wenn keine Kommentare da sind.




onli blogging am : Serendipitys Kommentarbereich abrunden II: Benötigte Eingaben
Vorschau anzeigen
onli blogging am : Serendipitys Kommentarbereich abrunden III: Hinweise besser einbinden
Vorschau anzeigen
onli blogging am : Fazit der Reihe "Serendipitys Kommentarbereich abrunden"
Vorschau anzeigen