Im ersten Teil ging es um den Umschalter der Kommentaransichtstruktur und damit um das Lesen von Kommentaren. Jetzt soll es um das Verfassen von Kommentaren gehen.
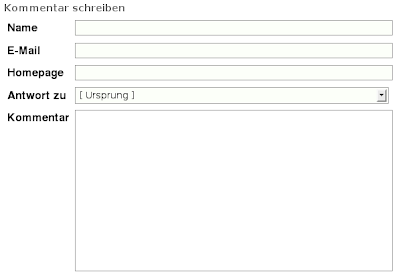
Serendipitys Kommentarformular hat einen logischen Grundaufbau. Links stehen die Label der rechts folgenden Eingabefelder. Zwar hält WordPress das anders, aber abgesehen davon ist diese Anordnung die übliche. Sie wirft allerdings ein Problem auf: Wie markiert man Pflichtfelder?
Pflichtfelder können in den Spameinstellungen festgelegt werden und sind durchaus sinnvoll. Ein übermitteltes leeres Kommentarfeld ist entweder Spam oder ein Versehen, ohne Namen lässt es sich schlecht diskutieren, ohne Email-Adresse kein Kontakt im Nachhinein aufnehmen (obwohl ich das Einfordern einer Emailadresse für unnötig halte). Nur blöd, wenn diese Pflichtangaben nicht vorher vermittelt werden.
Pflichtfelder fett drucken
Standardgemäß sind die Kommentarlabel fett gedruckt. Doch kann man das ja ändern und nur die fett drucken, die ein Pflichtfeld beschriften.
Zuerst werden alle Formularlabel grau und normal dick:
td.serendipity_commentsLabel {
font-size: 1em;
font-weight: normal;
color: gray;
vertical-align: top;
}
Hier ist die Namensangabe und der Kommentartext selbst ein Pflichtfeld. Also werden diese beiden Label wieder schwarz und fett:
label[for=serendipity_commentform_name], label[for=serendipity_commentform_comment] {
font-weight: bold;
color: black;
}
An sich ist das keine große Änderung, doch der Effekt ist nicht schwach.
Vorher:

Nachher:

Nachwort
Natürlich sind auch noch andere Vorgehensweisen denkbar. Statt die Pflichtfelder fett zu markieren könnte man sie mit einem * hervorheben. Wenn nur die Webseite keine Pflichtangabe ist die umgekehrte Denkrichtung sinnvoller: überlegen wie man optionale Felder kennzeichnet.
Das unschöne an dieser Variante ist, dass sie statisch ist. Ändert man die Pflichtfelder ändert sich nicht automatisch die Anzeige mit.
onli blogging am : Serendipitys Kommentarbereich abrunden III: Hinweise besser einbinden
Vorschau anzeigen
onli blogging am : Fazit der Reihe "Serendipitys Kommentarbereich abrunden"
Vorschau anzeigen
onli blogging am : Benötigte Felder dynamisch kennzeichnen
Vorschau anzeigen